Unable to Start Debugging. The Silverlight Developer Run time is not installed. Please install a matching version
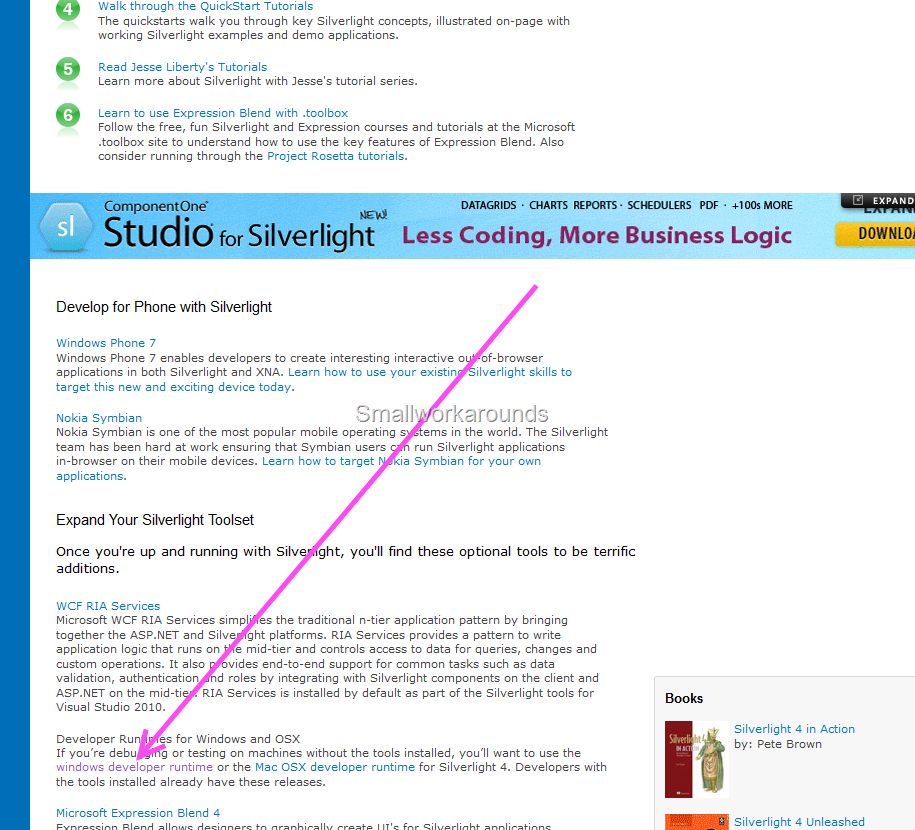
If you have enabled the automatic updates to Silverlight , then you might face this issue if you download and update the version of Silverlight to the latest version. Now when you will start your Silverlight application it will complain to you that it can’t start debugging as a matching version of Silverlight Developer Runtime is not installed. This is not a big trouble its just that you have updated the copy of your Silverlight but the silverilght developer runtime also needs to be updated, microsoft should have given or mentioned it clearly somewhere while updating the Silverlight version but it hasn’t i.e why its difficult to find. The simple solution is to go to www.silverlight.net and scroll down to the home page you will find a heading where you have “Developer runtime for Windows and OSX”. Under this section go and download the Windows developer runtime and install this runtime. This will do the trick for you after installing that when you restart your visual studio you will find that you are able to debug your applications as you were doing earlier.

Also given below is the direct link to download the Silverlight Developer runtime http://go.microsoft.com/fwlink/?LinkID=188039 Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!
Nuget Package Manager a very useful Visual Studio 2010 Extension
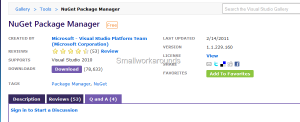
Sorry folks i have not penned any article since a long time as i was busy with life and wasn’t able to spare out much time for blogging, but from now i will try to post useful things as soon as i find a little time. For today i found out this very useful Visual Studio 2010 Extension called Nuget Package Manager. The beauty of this application is that you get a whole lot of third party dlls at your disposal to use in your application. It will add the references to your application directly and there is no need to download the dlss and include in the project and secondly it will modify your web.config files also automatically. So you just have to click like you did traditionally as “Add Service Reference” and you are ready to go… For installing Nuget Package Manager Extension go to the link http://visualstudiogallery.msdn.microsoft.com/27077b70-9dad-4c64-adcf-c7cf6bc9970c
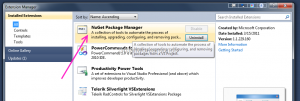
 After installing nuget you will find it inside the Extension Manager in Visual Studio
After installing nuget you will find it inside the Extension Manager in Visual Studio
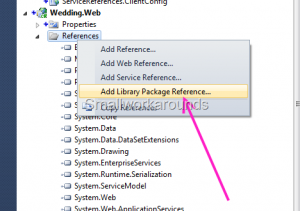
 Now in whichever project you want to add any third party assembly you can right click on Reference and do an “Add Library Package Reference”. It will open the Library Package Reference manager for you.
Now in whichever project you want to add any third party assembly you can right click on Reference and do an “Add Library Package Reference”. It will open the Library Package Reference manager for you.
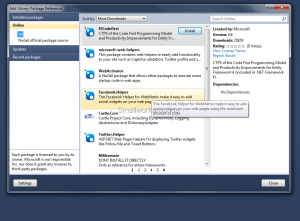
 This manager will display all the available libraries and third party assemblies on Nuget, you can selecte any of those to be added into your project.
This manager will display all the available libraries and third party assemblies on Nuget, you can selecte any of those to be added into your project.
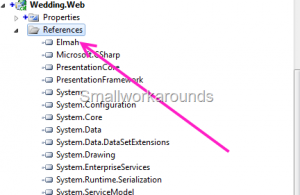
 Just select the assembly which you want to add as an example i have added the ELMAH assembly for giving the project an error logging mechanism. Similarly you can add a lot of other assemblies with the help of Nuget. All in all its a very good extension and you need not code anything to add those references and also you needn’t make any changes in your web.config manually, everything is done for you automatically by Nuget.
Just select the assembly which you want to add as an example i have added the ELMAH assembly for giving the project an error logging mechanism. Similarly you can add a lot of other assemblies with the help of Nuget. All in all its a very good extension and you need not code anything to add those references and also you needn’t make any changes in your web.config manually, everything is done for you automatically by Nuget.
 Its a very good tool which .net developers can leverage to generate cleaner and quick code. Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Its a very good tool which .net developers can leverage to generate cleaner and quick code. Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Silverlight Spy: A must have tool for any Silverlight Developer
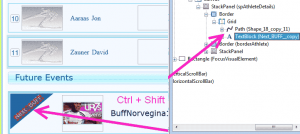
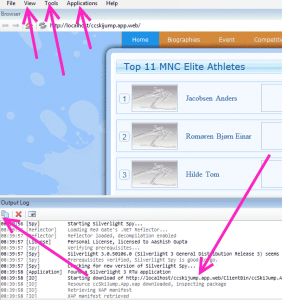
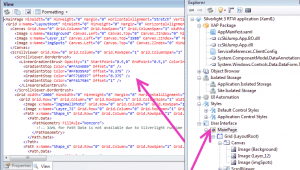
I have been using up Silverlight Spy from many months now, i do a lot of Silverlight development and believe me its a must have tool for every Silverlight developer it gives a feeling that a lot of developer tools have been combined for a Silverlight Developer you have a lot of things in Silverlight Spy, it can be compared to what firebug is to general web development , Silverlight Spy is to a Silverlight Developer. I will show you various different features of Silverlight Spy just as the write-up progresses. Silverlight Spy Features List discussed in the write-up :- 1.Browser Feature 2.Explorer Feature 3.Output Log 4.Properties Window 5.Code View /XAML/C# 6.Statistics 7.Performance Monitor 8.Event Monitor 9.Network Monitor 10.Application Analyzer 11.DLR Shell 12.Cross Domain Access Policy Validator 13.Advanced Settings and Options Now lets start analyzing every single feature of the Silverlight Spy. 1.Browser Feature Silverlight spy comes with inbuilt browser feature you can just give the url to any of Silverlight application and the silverlight spy will open that application for you in the inbuilt browser facility. 2.Explorer Feature Explorer feature is used to navigate to each element in the Silverlight tree , you can go inside each and every element tree to look into what is the xaml used to build up that application. Explorer feature combined with various other inbuilt features will let you do in depth analysis and study of the code.Explorer feature is very useful while you are stuck in small UI issues like your canvas or stack panel or grid are not positioning correctly, silverlight spy will be savior for you at those moments. Like firebug for html pages silverlight spy also have this highlighting feature in-built as soon as you select some element it will get highlighted in the UI in the inbuilt browser.  Also there is a cool shortcut to quickly highlight and navigate to a particular element in the application , use Ctrl + Shift to navigate to an element in the silverlight tree. So you can navigate both ways either selecting an element from the UI to the explorer tree or from the explorer tree to the element in the application. 3.Output Log
Also there is a cool shortcut to quickly highlight and navigate to a particular element in the application , use Ctrl + Shift to navigate to an element in the silverlight tree. So you can navigate both ways either selecting an element from the UI to the explorer tree or from the explorer tree to the element in the application. 3.Output Log  Output window tells you every minute details which are going on while your app is either loading or running sometime you get really frustrating Ag_Parser errors due to some missing images and many other reasons which you cannot know just by looking into the firebug details of your browser. So this output window is really helpful in those scenarios as well. Also the output window lets you know the type of Silverlight application your are using this means the version , prerequisites if any.
Output window tells you every minute details which are going on while your app is either loading or running sometime you get really frustrating Ag_Parser errors due to some missing images and many other reasons which you cannot know just by looking into the firebug details of your browser. So this output window is really helpful in those scenarios as well. Also the output window lets you know the type of Silverlight application your are using this means the version , prerequisites if any. 
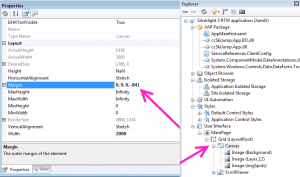
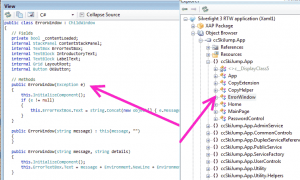
4.Properties Window  Properties window is a special window where in you can change the properties of the element selected in the explorer window as shown above in the figure. Property window is a great help to find small UI bugs you can adjust margins, padding and height and width and various other properties to reflect changes in the browser so that you know what exactly you need to change in order to get the change in the actual code. Explorer view also contains various other features such as Object Browser, Isolated Storage Browser, UI Automation , Styles and also the User Interface. 5.Code View /XAML/C#
Properties window is a special window where in you can change the properties of the element selected in the explorer window as shown above in the figure. Property window is a great help to find small UI bugs you can adjust margins, padding and height and width and various other properties to reflect changes in the browser so that you know what exactly you need to change in order to get the change in the actual code. Explorer view also contains various other features such as Object Browser, Isolated Storage Browser, UI Automation , Styles and also the User Interface. 5.Code View /XAML/C# 
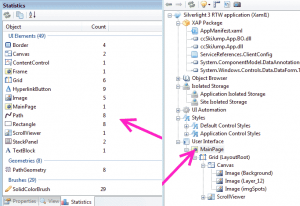
 6.Statistics Statistics window is also a very important and informative part of the Silverlight spy package it calculates for you the number of objects which have been created under a UI Element , you can get the idea of how many elements are getting created under that UI element and whether so many elements are required or not , it gives you information of the Objects including the UIElements, Geometries and Brushes
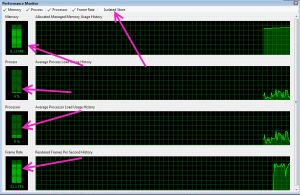
6.Statistics Statistics window is also a very important and informative part of the Silverlight spy package it calculates for you the number of objects which have been created under a UI Element , you can get the idea of how many elements are getting created under that UI element and whether so many elements are required or not , it gives you information of the Objects including the UIElements, Geometries and Brushes  7.Performance Monitor Performance Monitor consists of Memory profiling, process profiling, processor usage, frame rate and isolated storage usage. Performance monitor gives you the real picture of how much memory all your objects and application is taking , how many processes are running and what is the actual load on the processor due to the application, what frame rate is the application running on, and how much isolated storage is being occupied by the Silverlight application
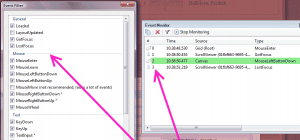
7.Performance Monitor Performance Monitor consists of Memory profiling, process profiling, processor usage, frame rate and isolated storage usage. Performance monitor gives you the real picture of how much memory all your objects and application is taking , how many processes are running and what is the actual load on the processor due to the application, what frame rate is the application running on, and how much isolated storage is being occupied by the Silverlight application  8.Event Monitor Event Monitor is another important tool built inside the Silverlight Spy , basically Event monitor monitors and reports every event which is getting fired ranging from Mouse Enter to GotFocus and all other events , its very helpful when you want to know why your specific event is not firing or what is causing your event to not fire , its really helpful in those situations. Another good things is that you can customize which events you want to fire leaving other unnoticed because many times you would not like to fire the mouseEnter event every time because its really irritating.
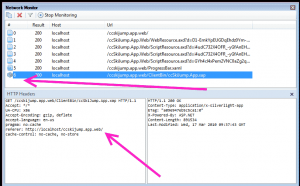
8.Event Monitor Event Monitor is another important tool built inside the Silverlight Spy , basically Event monitor monitors and reports every event which is getting fired ranging from Mouse Enter to GotFocus and all other events , its very helpful when you want to know why your specific event is not firing or what is causing your event to not fire , its really helpful in those situations. Another good things is that you can customize which events you want to fire leaving other unnoticed because many times you would not like to fire the mouseEnter event every time because its really irritating.  9.Network Monitor Network monitor tracks all the traffic passing through the wires it acts like a mini fiddler from within the Silverlight spy, you can get basic network monitoring features for the application using this Network Monitor tool.
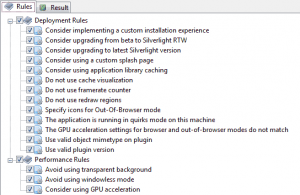
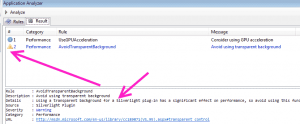
9.Network Monitor Network monitor tracks all the traffic passing through the wires it acts like a mini fiddler from within the Silverlight spy, you can get basic network monitoring features for the application using this Network Monitor tool.  10.Application Analyzer Application Analyzer consists of two tabs one tab contains the rules and another tab contains the results which are shown after the analyze process is complete.Rules consist of Deployment Rules and Performance Rules
10.Application Analyzer Application Analyzer consists of two tabs one tab contains the rules and another tab contains the results which are shown after the analyze process is complete.Rules consist of Deployment Rules and Performance Rules 
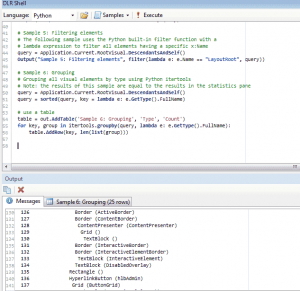
 11.DLR Shell We can also execute dynamic languages such as Ruby and Python in the silverlight applications AppDomain , it has a lot of inbuilt samples also for executing with the DLR Shell, its a very powerful and really interesting feature.
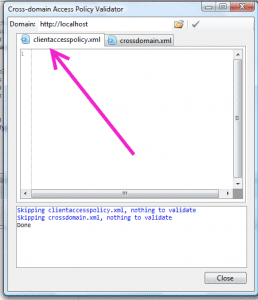
11.DLR Shell We can also execute dynamic languages such as Ruby and Python in the silverlight applications AppDomain , it has a lot of inbuilt samples also for executing with the DLR Shell, its a very powerful and really interesting feature.  12.Cross Domain Access Policy Validator Cross Domain Access Policy Validator will let you know the status of the cross domain access of the the service files on your server it checks for the correct clientaccesspolicy.xml and crossdomain.xml files if you want to make cross domains call to a server and you want to know whether the server allows cross domains calls or not you can just check the server with the Cross Domain Access Policy Validator tool.
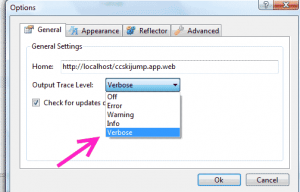
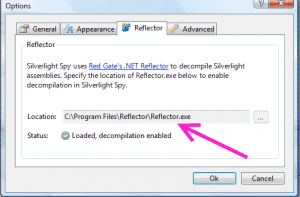
12.Cross Domain Access Policy Validator Cross Domain Access Policy Validator will let you know the status of the cross domain access of the the service files on your server it checks for the correct clientaccesspolicy.xml and crossdomain.xml files if you want to make cross domains call to a server and you want to know whether the server allows cross domains calls or not you can just check the server with the Cross Domain Access Policy Validator tool.  13.Advanced Settings and Options There are various other advanced settings which you can configure according to your development needs, as mentioned above you can add the code reflection support to look up into the code from the xap file using the reflector you just have to give the path of the reflector.exe and silverlight spy will automatically decompile the Silverlight assemblies for you.
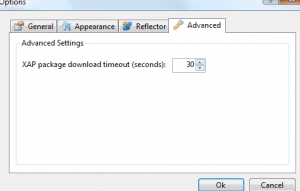
13.Advanced Settings and Options There are various other advanced settings which you can configure according to your development needs, as mentioned above you can add the code reflection support to look up into the code from the xap file using the reflector you just have to give the path of the reflector.exe and silverlight spy will automatically decompile the Silverlight assemblies for you.  Sometimes if you have a slow internet connection and the xap file size is large then it might take a long time to download for such situations you can increase the xap file download time to any number of seconds otherwise silverlight spy will give a timeout error as soon as the default time is passed.
Sometimes if you have a slow internet connection and the xap file size is large then it might take a long time to download for such situations you can increase the xap file download time to any number of seconds otherwise silverlight spy will give a timeout error as soon as the default time is passed.  Silverlight spy gives you an option to turn on the inbuilt ruler to have accurate measurements in the application UI you can look yourself the relative margins and the height and widths of the UI elements.
Silverlight spy gives you an option to turn on the inbuilt ruler to have accurate measurements in the application UI you can look yourself the relative margins and the height and widths of the UI elements.  You can download the latest bits of the Silverlight spy which works for the latest Silverlight 4 build from http://firstfloorsoftware.com/downloads/SilverlightSpy3/SilverlightSpy.3.0.0.11.msi Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Update : 22 Sept 2010 If you are using Silverlight Spy with your MEF application in Silverlight then you will get a nice little error as soon as you try to open up your application in Silverlight Spy.To rectify this you have to go to Tools –> Options –> Advanced->Enable DLR and uncheck the enable DLR option.
You can download the latest bits of the Silverlight spy which works for the latest Silverlight 4 build from http://firstfloorsoftware.com/downloads/SilverlightSpy3/SilverlightSpy.3.0.0.11.msi Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Update : 22 Sept 2010 If you are using Silverlight Spy with your MEF application in Silverlight then you will get a nice little error as soon as you try to open up your application in Silverlight Spy.To rectify this you have to go to Tools –> Options –> Advanced->Enable DLR and uncheck the enable DLR option.
ElementBinding,Binding Modes & UpdateSourceTrigger Property in Silverlight
Silverlight has a great binding syntax and its two way binding approach is a life saver, also it gives room to various new and creative concepts which developers can use to create really cool apps and features. In this article i will talk a little about the Two Way Silverlight binding and the UpdateSourceTrigger Property. Consider an example where we have a TextBox and a Silder control, now we want our TextBox to change its numeric text as we move the thumb of the slider control, now doing this is very simple in Silverlight by the element to element binding syntax, you just have to set the textbox text property to bind to the element slider and set its binding path to the value property of the slider control.
<Slider x:Name="slider" Maximum = "40" Value= "10" />
<TextBox x:Name="tbSliderValues" Text="{Binding ElementName = slider,Path = Value}"/>
So by the above code what you can do is as soon as you change the slider value i.e as you move the slider thumb the text in the textbox gets changed to the current value of the slider.
Now what if you change the text in the textbox , will the same thing works in the reverse order as well , meaning changing the text in the textbox will change the slider value , is it possible ????
Yes this is possible with a very simple tweak , just say thanks to the TwoWay DataBinding syntax of Silverlight
Just modify your code as given below and it will work like charm.
<Slider x:Name="slider" Maximum = "40" Value= "10" />
<TextBox x:Name="tbSliderValues" Text="{Binding ElementName = slider,Path = Value,Mode = TwoWay}"/>
Also to make a little point here about the different types of mode available in Silverlight, basically there are 3 types of mode in Silverlight :-
- OneWay
- TwoWay
- OneTime
One way is used when you know that the changes have to take place in only one direction meaning you can use oneway mode with Slider and TextBlock control in a simple case.
TwoWay mode is used when you want both the binding elements to reflect changes when either one is changed.TwoWay binding mode is the most commonly used mode in silverlight.
OneTime mode is used when you already know that you need to perform binding only one time and later the values related to that thing will never change in your application or if ever they are changing you are not reflecting those changes to your UI.
That said you have got the idea about the binding in Silverlight,now consider a situation in which you have a textbox and on the textchanged property you want to perform the binding to the slider, by setting the mode to two way will only work in this case when you loose focus from the text box i mean it will by default not work on the textchanged event.
So here what we have to do is explicitly force an Update to the property value.
private void tbSliderValue_TextChanged(object sender, TextChangedEventArgs e)
{
BindingExpression expression =
tbSliderValue.GetBindingExpression(TextBox.TextProperty);
expression.UpdateSource();
}
Now this will update your property everytime the textchanged event is fired for the textbox.
Now if you know that you will not need to update this using the default behaviour as in the case above you can reduce overhead by specifying the UpdateSourceTrigger = Explicit which tells that you already have set the update behavior explicitly so no need to check for the updates
<Slider x:Name="slider" Value="1" Maximum="100" Minimum="1" Width="300" Height="20" />
<TextBox x:Name="tbxSliderValue" TextChanged="tbxSliderValue_TextChanged" Text="{Binding Value, ElementName=slider, Mode=TwoWay, UpdateSourceTrigger=Explicit}" VerticalAlignment="Top" Width="300"/>
UpdateSourceTrigger property has only two values one is Explicit and another is Default
Happy Programminig!!!!!!!!!!!!!
Cannot get the list of output files from the project
If you are a Silverlight developer who likes to keep himself updated on the latest stuff around in technology then you might face this problem. Actually this happens when you upgrade your system to VS2010 , by update i don’t mean that you are changing the target framework to be used to .net framework 4.0 update here just means that your .csproj file now knows that it has to open itself with VS2010 but after sometime if you feel that VS2010 beta is unstable, which looked to me also then you want to revert back to old and tested VS2008 everything can be reverted back without problems but when you will build the project in VS2008 you will notice that it complains “Cannot get the list of output files from the project” this is because the ToolsVersion used is still 4.0 The simple solution is to just go to the .csproj file in any of the text editors and modify the ToolsVersion in every project in the solution which contains your silverlight project. Just replace the ToolsVersion = 4.0 with ToolsVersion= 3.5 and your solution will start working again. That’s it. Happy Programming!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Wireless network problem in WS2008
If you are using WS2008 with your wireless network card or you are using WS2008 on a laptop, you might face a problem that after installing properly the driver of the wireless device WS2008 still couldn’t find any wireless networks. This is not a bug but a simple issue i.e by default WS2008 doesn’t install the wireless LAN service so you have to install it manually to make your wireless card running. At first i also got a bit frustrated as to why my wireless network is not working but soon i found out this solution, it was not so direct so i thought to share the solution with you all so that others having the same problem might feel easy to configure it. Just go to the features section in the server manager and click on “Add Feature” then select “Wireless LAN Service” After installing the wireless LAN Service your wireless device would start finding the networks. 
 Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
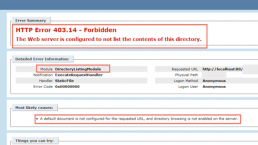
HTTP Error 403.14 - Forbidden The Web server is configured to not list the contents of this directory.
 If you are using IIS 7 then you probably might face this error.It’s a little frustrating when such errors occur and simple IIS 6 or IIS 5.1 users when it was really simple to configure and run a website, those users feel really hooked up. I myself faced a lot of issues but as you progress with IIS 7 you will find it simple to configure and very easy to manage. As far as this issue is concerned in the earlier versions of IIS we used to just set the directory browsing checkbox to be checked in order to enable directory browsing on the virtual directory or the website, its really simple in IIS 7 also just click the directory browsing option in the configuration section and on the right side of the directory browsing view you will find enable by default directory browsing is disabled.It will be more clear from the below image.
If you are using IIS 7 then you probably might face this error.It’s a little frustrating when such errors occur and simple IIS 6 or IIS 5.1 users when it was really simple to configure and run a website, those users feel really hooked up. I myself faced a lot of issues but as you progress with IIS 7 you will find it simple to configure and very easy to manage. As far as this issue is concerned in the earlier versions of IIS we used to just set the directory browsing checkbox to be checked in order to enable directory browsing on the virtual directory or the website, its really simple in IIS 7 also just click the directory browsing option in the configuration section and on the right side of the directory browsing view you will find enable by default directory browsing is disabled.It will be more clear from the below image. 
 This will solve your Directory Browsing issue for IIS 7.Stay tuned for more on IIS 7 tips and tricks series. Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!
This will solve your Directory Browsing issue for IIS 7.Stay tuned for more on IIS 7 tips and tricks series. Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Error 1 The “Validatexaml” task failed unexpectedly.System.IO.FileLoadException.Could not load file or assembly.
 If you are facing the ValidateXaml exception and your build fails then it might be due to the new feature of blocking the downloaded content. This means whenever you download a project from the internet it is quite likely that windows will automatically block its content for few dll’s and if it’s so you will get this error. So the easy solution is to look for the file for which its complaining as in the above solution its the Activity control for which it’s complaining, so just navigate to that file right click on the file and press unblock and that’s it , go and rebuild your solution and everything will work as desired.
If you are facing the ValidateXaml exception and your build fails then it might be due to the new feature of blocking the downloaded content. This means whenever you download a project from the internet it is quite likely that windows will automatically block its content for few dll’s and if it’s so you will get this error. So the easy solution is to look for the file for which its complaining as in the above solution its the Activity control for which it’s complaining, so just navigate to that file right click on the file and press unblock and that’s it , go and rebuild your solution and everything will work as desired.  I have myself faced this problem in Windows Server 2008 and Windows 7. You might try this also in Windows Vista as well.Hope this helps. Happy programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
I have myself faced this problem in Windows Server 2008 and Windows 7. You might try this also in Windows Vista as well.Hope this helps. Happy programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
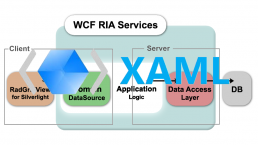
Silverlight 3 RIA Services :- Cannot resolve symbol web
 If you are using RIA Services with Silverlight and facing the problem that Web part or the server part of the project is not getting recognized on the client side or the Silverlight side, then one probable and main cause is that you are using Resharper and if that’s the case then the below solution will help you tackle this problem. Before applying this solution do check that RIA Services is installed on your machine because if its not installed then the cause of this problem would be RIA Services itself is not present on the machine.But if it’s installed and you are still facing the same problem then here goes the solution.
If you are using RIA Services with Silverlight and facing the problem that Web part or the server part of the project is not getting recognized on the client side or the Silverlight side, then one probable and main cause is that you are using Resharper and if that’s the case then the below solution will help you tackle this problem. Before applying this solution do check that RIA Services is installed on your machine because if its not installed then the cause of this problem would be RIA Services itself is not present on the machine.But if it’s installed and you are still facing the same problem then here goes the solution.
- Just go to your solution and in the client project or the Silverlight project click on the “Show all files” icon

- You will notice a Generated_Code folder inside the Silverlight project

- Right click on the Generated_Code folder and select the include in project option

- As soon as you include the Generated_Code folder in your project the problem you were facing will be removed.
- This will also remove one other problem, if you use both Expression Blend and Visual Studio for the development then you might have observed if you have opened a file inside the visual studio and expression blend simultaneously if you build your solution in Visual Studio then it asks to overwrite files inside the generated_code folder, if you include this generated_code folder inside the project then this problem will also be removed.
- One important thing to keep in mind is never try to modify files inside this folder as they are generated dynamically the above workaround is simply to solve issues that come across the development to quick and ease things.
Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Silverlight Toolkit November 2009 Released
Silverlight Toolkit is on a rapid pace from July to October and now again a release in November there are various improvements and other nice features which you will like. You can download the Silverlight 3 Toolkit November 2009 from http://silverlight.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=36060#DownloadId=93512 And also the Silverlight 4 beta Toolkit November 2009 from http://silverlight.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=36060#DownloadId=93513
Stated below are the changelist from the October version of the toolkit.
RTL
- All Toolkit/SDK control visuals and input handling to exhibit the correct behavior for right-to-left languages and cultures in Silverlight 4.
Mouse Wheel Support
- Controls that support scrolling can now be scrolled using the mouse wheel in Silverlight 4
Support for Validation in Themes
- All Toolkit controls now show validation UI out of the box when there are data input errors.
BusyIndicator
- New BusyIndicator control in the Silverlight Toolkit to easily toggle UI to a busy state.
- Based on David Poll's ActivityControl which is used in the RIA Services project template and samples.
DataForm
- Added Content property that allows the form UI to be set directly, without having to specify data templates to improve experience in the designer.
Charting
- Supports more flexible subclassing scenarios of core classes
- Provides more helpful exception messages in limited scenarios
- Updated default Chart template to respect Padding
- Type of Chart.LegendItems collection items changed to object for flexibility
- Converted Legend to a HeaderedItemsControl for consistency.
ISM
- Removed ImplicitStyleManager from Silverlight 4 to phase it out now that implicit styles are supported in the platform.
- Updated Themes (TwilightBlue, ShinyRed, etc.) to work with implicit styles.
System.ComponentModel.Composition.Packaging.Toolkit.dll
- Adds PackageCatalog and a Package class which enables support for downloading secondary XAP’s and loading them into a MEF catalog.
Silverlight Unit Test Framework
- The Silverlight Unit Test Framework (Microsoft.Silverlight.Testing.dll) and the Visual Studio unit test metadata for Silverlight are now installed alongside the Silverlight Toolkit binaries
- Source ships inside the Infrastructure Zip installed with the MSI
Silverlight Development Infrastructure and Tools
- Visual Studio project and item templates for Silverlight Test Applications
- Silverlight 3 version supports Visual Studio 2008, Visual Web Developer 2008, Visual Studio 2010 Beta 2, and Visual Web Developer 2010 Express
- Silverlight 4 verison supports Visual Studio 2010 Beta 2 and Visual Web Developer 2010 Express
- Experimental Silverlight Code Coverage support: collect block-level coverage data when using the Silverlight Unit Test Framework on a machine with Visual Studio 2010 and Static Analysis Tools
- Silverlight test automation support through Microsoft Build: easily include unit test execution inside the build process. Support for simple automation of Windows Internet Explorer, Firefox, and Chrome automation.
- DefaultStyleTask for large control library projects