DropDownList asp.net Control problems and challanges faced using appenddatabound items and autopostbacks
Sometimes we need a solution where we have to append certain hardcoded values which are given in the markup and then we have to append some values from the database after these hardcoded values. These hardcoded value can be a single item saying "Select" or "Remove" or a list of asp list items. So if we are not following the right steps in the sequence of databinding and clearing items from the dropdownlist control, this control may act a little different as we would have thought and create havoc in our programming life. Today while building an application i came accross the similar situation where i have two dropdownlists one is "ddlCategories " where current categories to which a post belongs are coming form the datasource it alos has a listitem value which is hardcoded in the markup saying Remove Existing Categories which have a value of -1 and index value 0. There is one more list called "ddlAddUserCategories" in which all the categories related to particular user are databound using the datasource. Here also we are having a hardcoded value same as above but having a different text saying that Add Existing Categories.... Markup is give below
1: <td>
2: <asp:DropDownList ID="ddlCategories" runat="server" AutoPostBack="true" SkinID="ddlBlue"
3: EnableViewState="true" OnSelectedIndexChanged="ddlCategories_SelectedIndexChanged">
4: <asp:ListItem Text="Remove Existing Categories...." Value="-1" Selected="True" />
5: </asp:DropDownList>
6: <span class="spanAddCategory">Remove Existing Categories</span>
7: </td>
8: <td>
9: <asp:DropDownList ID="ddlUserCategories" runat="server" AutoPostBack="true" SkinID="ddlBlue"
10: EnableViewState="true" OnSelectedIndexChanged="ddlUserCategories_SelectedIndexChanged">
11: <asp:ListItem Text="Apply Existing Categories....." Value="-1" Selected="True" />
12: </asp:DropDownList>
13: <span class="spanAddCategory">Apply Existing Categories</span>
14: </td>
Now i want that whenever i postback using the autopostback property of the dropdownlist
i should have changes reflected in both the dropdownlists.
So first of all remember to keep the datasource and databinding code sequence inside
if (!Page.IsPostBack).If you simply keep it inside the page load event,every time the page loads it will again overwrite the values and you may lead to a situation in which even if you selecte different values, then also the same value for the selectedindex is returned.So to prevent this always keep your datasource code for the dropdownlist inside if(!Page.IsPostBack)
1: protected void Page_Load(object sender, EventArgs e)
2: {
3:
4: if (!Page.IsPostBack)
5: {
6:
7: ddlCategories.DataSource = CategoryManager.PopulateCategoriesOfPost(post.PostID);
8: ddlCategories.DataTextField = "CategoryName";
9: ddlCategories.DataValueField = "CategoryID";
10: ddlCategories.AppendDataBoundItems = true;
11: ddlCategories.DataBind();
12: ddlUserCategories.DataSource = CategoryManager.PopulateUserCategory(BasePage.UserID);
13: ddlUserCategories.DataTextField = "CategoryName";
14: ddlUserCategories.DataValueField = "CategoryID";
15: ddlUserCategories.AppendDataBoundItems = true; ddlUserCategories.DataBind();
16:
17: }
18:
19: }
Now just go through the code for ddlCategories_SelectedIndexChanged and ddlUserCategories_selectedIndexChanged
1: protected void ddlCategories_SelectedIndexChanged(object sender, EventArgs e)
2: {
3: int postID = Int32.Parse(Request.QueryString["postID"].ToString());
4: string categoryName = ddlCategories.SelectedItem.ToString();
5: CategoryManager.RemoveCategoryFromPost(categoryName, postID);
6: ddlCategories.Items.Clear();
7: ddlCategories.Items.Add("RemoveExistingCategories....");
8: ddlCategories.Items[0].Value = "-1";
9: ddlCategories.DataSource = CategoryManager.PopulateCategoriesOfPost(postID);
10: ddlCategories.DataTextField = "CategoryName";
11: ddlCategories.DataValueField = "CategoryID";
12: ddlCategories.AppendDataBoundItems = true;
13: ddlCategories.SelectedIndex = 0;
14: ddlCategories.DataBind();
15: }
16:
17:
18: protected void ddlUserCategories_SelectedIndexChanged(object sender, EventArgs e)
19: {
20: int postID = Int32.Parse(Request.QueryString["postID"].ToString());
21: string categoryName = ddlUserCategories.SelectedItem.ToString();
22: CategoryManager.AddCategoryToPost(categoryName, postID);
23: ddlUserCategories.SelectedIndex = 0;
24: ddlCategories.Items.Clear();
25: ddlCategories.Items.Add("RemoveExistingCategories....");
26: ddlCategories.Items[0].Value = "-1";
27: ddlCategories.DataSource = CategoryManager.PopulateCategoriesOfPost(postID);
28: ddlCategories.DataTextField = "CategoryName";
29: ddlCategories.DataValueField = "CategoryID";
30: ddlCategories.AppendDataBoundItems = true;
31: ddlCategories.DataBind();
32: }
In this donot forget to clear the items otherwise you will again get creepy results which are far beyond your expectations.
So the tip of the day is whenever you want to refresh your list with the new changed database values just clear the existing values and than only start inserting the most recent values from the database.
Some people will suggest to Disable the viewstate but i have tried that it can overcome the problem of appending values i.e it stops the appendingvalues which means now it will not remember your existing state but it will cause problems in the situation mentioned above so for me this is the best solution.
If you have a better solution do leave a comment.
CSS Property !important
There are basically two uses of !important css property First use is when you want a particular style to be always applied if its also exist at some other place in the Cascading Style Sheets. As the name suggests "Cascading Style Sheets" this means that the styles will cascade and the browser will render the styles which are applied at the last. i.e if we have a <a> element in our markup and we define CSS like this:-
1: a
2: {
3: font-size:20px;
4: }
5:
and than again at another position below than this if we define
1: a
2: {
3: font-size:40px;
4: }
5:
So it will take font-size of <a> element as 40px not as 20px so if you want that for some elements the style should not change than you should give the a an !important attribute.
1: a
2: {
3: font-size:20px !important;
4: }
5:
Another use of this came into existance with the CSS2.0 whenever a user gives his stylesheets properties a value containing this !important keyword than user's stylesheet properties override the author's style sheet properties.
Configuring Spaw2 Editor for .net applications
1.Simplest possible way to use spaw editor for .net is to just copy the directory spaw2 to the root of your web application. 2.Just rename the spaw2.default.config file to spaw2.config in the config folder in spaw2 directory. 3.Add reference to the toolbar selecting Solmetra.Spaw2.dll and you are ready to go.
CSS Equivalent of CellSpacing
If you want to use solely CSS for styling the webpages then sometimes you might need the cellspacing property of table element which is not availiable in CSS. So the CSS property equivalent to CellSpacing is Border-Spacing. This can prove useful sometimes. td{ border-spacing:10px;
}
Repeater Control - How to get formatted date as ouput on a page having Repeater Control
If you are tired of getting dates in your repeater control as shown in the following figure  and you want to get dates in some custom format then simply you can use the ToString() method with some parameters to convert it into desired format as shown below.
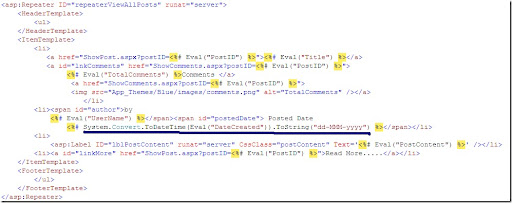
and you want to get dates in some custom format then simply you can use the ToString() method with some parameters to convert it into desired format as shown below.  You just have to enter this small piece of code to achieve this
You just have to enter this small piece of code to achieve this  For further information on DateTime formats please visit this link http://msdn.microsoft.com/en-us/library/az4se3k1.aspx
For further information on DateTime formats please visit this link http://msdn.microsoft.com/en-us/library/az4se3k1.aspx
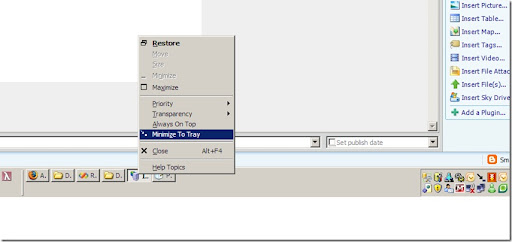
PowerMenu:- Very useful utility by which you can minimize any application to tray
- I am using Power Menu from years now it is a tiny but very useful utility especially its minimize to tray is the feature which i use the most.
- So i thought to share this with you all.
 You can download power menu from below given links:- Installer --------http://www.abstractpath.com/powermenu/PowerMenuSetup_1_5_1.exe Portable Version--------http://www.abstractpath.com/powermenu/PowerMenu_1_5_1.zip
You can download power menu from below given links:- Installer --------http://www.abstractpath.com/powermenu/PowerMenuSetup_1_5_1.exe Portable Version--------http://www.abstractpath.com/powermenu/PowerMenu_1_5_1.zip
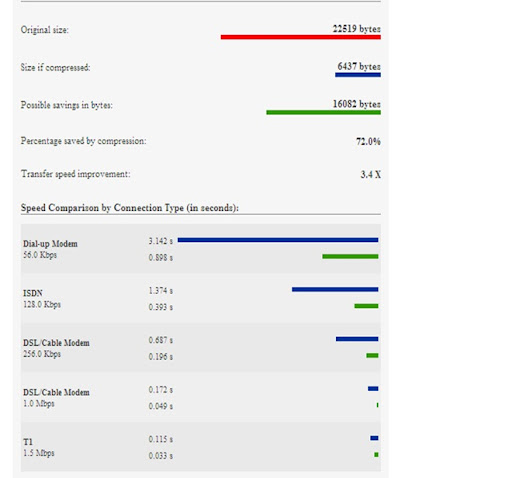
Websites to check whether your pages are served after compression or not.
These are among the few websites which can check and give you in detail picture of how your webpages are working with and without compression. IIS compression using Gzip is preferred over the default deflate compression as browsers have gzip as their first search string thus pages with gzip loads faster although some people can argue that deflate is faster than gzip. How to enable gzip compression in your static and dynamic pages this we will cover in the next article. Given here are the results tested from port80software.com on compression test of a dummy website. 
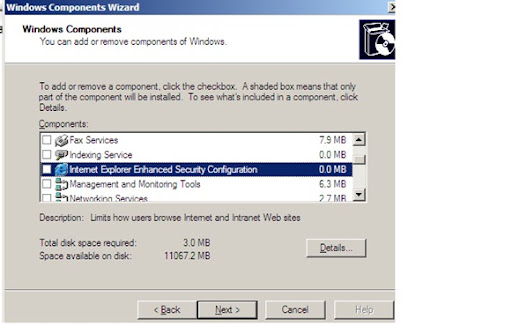
Disabling IE Enhanced Security Configuration for WS2003
- Go to Add/Remove Windows Components in the Add/Remove Programs Dialogue Box and uncheck the Internet Explorer Enhanced Security Configuration

2.If uninstalling this feature also doesn't work for you then you can give this a try:- Go to HKCUSoftwareMicrosoftWindowsCurrentVersionInternet
SettingsZoneMapIEHarden if you find this entry and its value is 1 this means that IE Enhanced Security is enabled for the given user.So just play with the value and make it 0.This works in certain cases but not applicable to all just give it a try,test it and your comments are always welcome.