Silverlight Spy: A must have tool for any Silverlight Developer
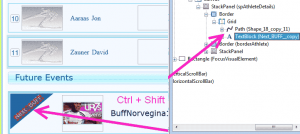
I have been using up Silverlight Spy from many months now, i do a lot of Silverlight development and believe me its a must have tool for every Silverlight developer it gives a feeling that a lot of developer tools have been combined for a Silverlight Developer you have a lot of things in Silverlight Spy, it can be compared to what firebug is to general web development , Silverlight Spy is to a Silverlight Developer. I will show you various different features of Silverlight Spy just as the write-up progresses. Silverlight Spy Features List discussed in the write-up :- 1.Browser Feature 2.Explorer Feature 3.Output Log 4.Properties Window 5.Code View /XAML/C# 6.Statistics 7.Performance Monitor 8.Event Monitor 9.Network Monitor 10.Application Analyzer 11.DLR Shell 12.Cross Domain Access Policy Validator 13.Advanced Settings and Options Now lets start analyzing every single feature of the Silverlight Spy. 1.Browser Feature Silverlight spy comes with inbuilt browser feature you can just give the url to any of Silverlight application and the silverlight spy will open that application for you in the inbuilt browser facility. 2.Explorer Feature Explorer feature is used to navigate to each element in the Silverlight tree , you can go inside each and every element tree to look into what is the xaml used to build up that application. Explorer feature combined with various other inbuilt features will let you do in depth analysis and study of the code.Explorer feature is very useful while you are stuck in small UI issues like your canvas or stack panel or grid are not positioning correctly, silverlight spy will be savior for you at those moments. Like firebug for html pages silverlight spy also have this highlighting feature in-built as soon as you select some element it will get highlighted in the UI in the inbuilt browser.  Also there is a cool shortcut to quickly highlight and navigate to a particular element in the application , use Ctrl + Shift to navigate to an element in the silverlight tree. So you can navigate both ways either selecting an element from the UI to the explorer tree or from the explorer tree to the element in the application. 3.Output Log
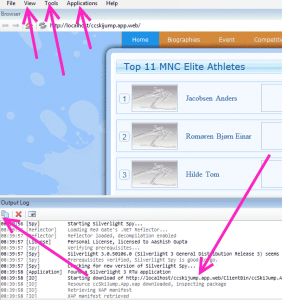
Also there is a cool shortcut to quickly highlight and navigate to a particular element in the application , use Ctrl + Shift to navigate to an element in the silverlight tree. So you can navigate both ways either selecting an element from the UI to the explorer tree or from the explorer tree to the element in the application. 3.Output Log  Output window tells you every minute details which are going on while your app is either loading or running sometime you get really frustrating Ag_Parser errors due to some missing images and many other reasons which you cannot know just by looking into the firebug details of your browser. So this output window is really helpful in those scenarios as well. Also the output window lets you know the type of Silverlight application your are using this means the version , prerequisites if any.
Output window tells you every minute details which are going on while your app is either loading or running sometime you get really frustrating Ag_Parser errors due to some missing images and many other reasons which you cannot know just by looking into the firebug details of your browser. So this output window is really helpful in those scenarios as well. Also the output window lets you know the type of Silverlight application your are using this means the version , prerequisites if any. 
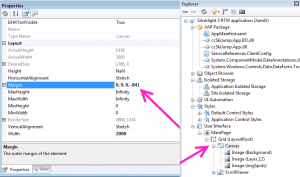
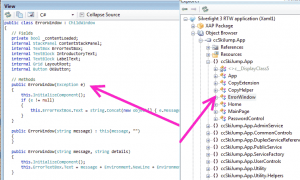
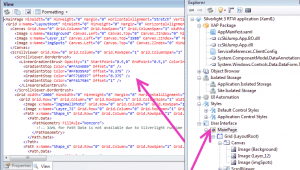
4.Properties Window  Properties window is a special window where in you can change the properties of the element selected in the explorer window as shown above in the figure. Property window is a great help to find small UI bugs you can adjust margins, padding and height and width and various other properties to reflect changes in the browser so that you know what exactly you need to change in order to get the change in the actual code. Explorer view also contains various other features such as Object Browser, Isolated Storage Browser, UI Automation , Styles and also the User Interface. 5.Code View /XAML/C#
Properties window is a special window where in you can change the properties of the element selected in the explorer window as shown above in the figure. Property window is a great help to find small UI bugs you can adjust margins, padding and height and width and various other properties to reflect changes in the browser so that you know what exactly you need to change in order to get the change in the actual code. Explorer view also contains various other features such as Object Browser, Isolated Storage Browser, UI Automation , Styles and also the User Interface. 5.Code View /XAML/C# 
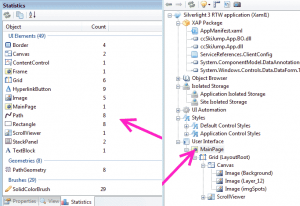
 6.Statistics Statistics window is also a very important and informative part of the Silverlight spy package it calculates for you the number of objects which have been created under a UI Element , you can get the idea of how many elements are getting created under that UI element and whether so many elements are required or not , it gives you information of the Objects including the UIElements, Geometries and Brushes
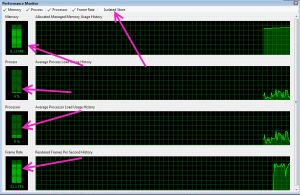
6.Statistics Statistics window is also a very important and informative part of the Silverlight spy package it calculates for you the number of objects which have been created under a UI Element , you can get the idea of how many elements are getting created under that UI element and whether so many elements are required or not , it gives you information of the Objects including the UIElements, Geometries and Brushes  7.Performance Monitor Performance Monitor consists of Memory profiling, process profiling, processor usage, frame rate and isolated storage usage. Performance monitor gives you the real picture of how much memory all your objects and application is taking , how many processes are running and what is the actual load on the processor due to the application, what frame rate is the application running on, and how much isolated storage is being occupied by the Silverlight application
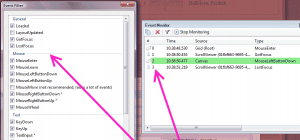
7.Performance Monitor Performance Monitor consists of Memory profiling, process profiling, processor usage, frame rate and isolated storage usage. Performance monitor gives you the real picture of how much memory all your objects and application is taking , how many processes are running and what is the actual load on the processor due to the application, what frame rate is the application running on, and how much isolated storage is being occupied by the Silverlight application  8.Event Monitor Event Monitor is another important tool built inside the Silverlight Spy , basically Event monitor monitors and reports every event which is getting fired ranging from Mouse Enter to GotFocus and all other events , its very helpful when you want to know why your specific event is not firing or what is causing your event to not fire , its really helpful in those situations. Another good things is that you can customize which events you want to fire leaving other unnoticed because many times you would not like to fire the mouseEnter event every time because its really irritating.
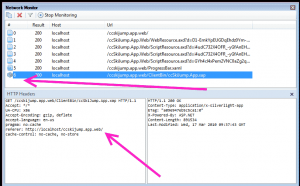
8.Event Monitor Event Monitor is another important tool built inside the Silverlight Spy , basically Event monitor monitors and reports every event which is getting fired ranging from Mouse Enter to GotFocus and all other events , its very helpful when you want to know why your specific event is not firing or what is causing your event to not fire , its really helpful in those situations. Another good things is that you can customize which events you want to fire leaving other unnoticed because many times you would not like to fire the mouseEnter event every time because its really irritating.  9.Network Monitor Network monitor tracks all the traffic passing through the wires it acts like a mini fiddler from within the Silverlight spy, you can get basic network monitoring features for the application using this Network Monitor tool.
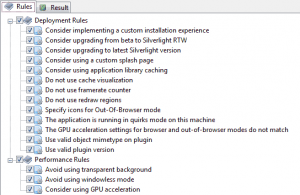
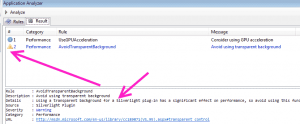
9.Network Monitor Network monitor tracks all the traffic passing through the wires it acts like a mini fiddler from within the Silverlight spy, you can get basic network monitoring features for the application using this Network Monitor tool.  10.Application Analyzer Application Analyzer consists of two tabs one tab contains the rules and another tab contains the results which are shown after the analyze process is complete.Rules consist of Deployment Rules and Performance Rules
10.Application Analyzer Application Analyzer consists of two tabs one tab contains the rules and another tab contains the results which are shown after the analyze process is complete.Rules consist of Deployment Rules and Performance Rules 
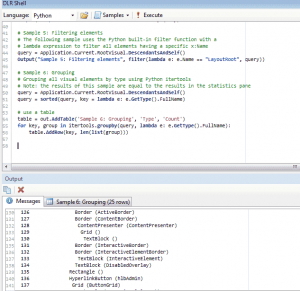
 11.DLR Shell We can also execute dynamic languages such as Ruby and Python in the silverlight applications AppDomain , it has a lot of inbuilt samples also for executing with the DLR Shell, its a very powerful and really interesting feature.
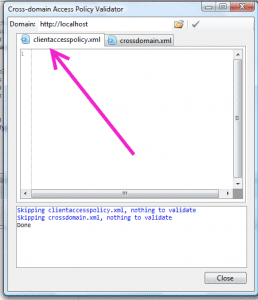
11.DLR Shell We can also execute dynamic languages such as Ruby and Python in the silverlight applications AppDomain , it has a lot of inbuilt samples also for executing with the DLR Shell, its a very powerful and really interesting feature.  12.Cross Domain Access Policy Validator Cross Domain Access Policy Validator will let you know the status of the cross domain access of the the service files on your server it checks for the correct clientaccesspolicy.xml and crossdomain.xml files if you want to make cross domains call to a server and you want to know whether the server allows cross domains calls or not you can just check the server with the Cross Domain Access Policy Validator tool.
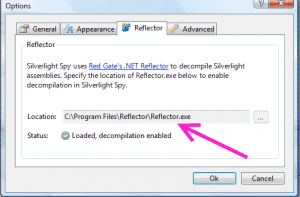
12.Cross Domain Access Policy Validator Cross Domain Access Policy Validator will let you know the status of the cross domain access of the the service files on your server it checks for the correct clientaccesspolicy.xml and crossdomain.xml files if you want to make cross domains call to a server and you want to know whether the server allows cross domains calls or not you can just check the server with the Cross Domain Access Policy Validator tool.  13.Advanced Settings and Options There are various other advanced settings which you can configure according to your development needs, as mentioned above you can add the code reflection support to look up into the code from the xap file using the reflector you just have to give the path of the reflector.exe and silverlight spy will automatically decompile the Silverlight assemblies for you.
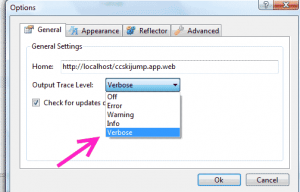
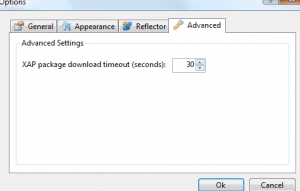
13.Advanced Settings and Options There are various other advanced settings which you can configure according to your development needs, as mentioned above you can add the code reflection support to look up into the code from the xap file using the reflector you just have to give the path of the reflector.exe and silverlight spy will automatically decompile the Silverlight assemblies for you.  Sometimes if you have a slow internet connection and the xap file size is large then it might take a long time to download for such situations you can increase the xap file download time to any number of seconds otherwise silverlight spy will give a timeout error as soon as the default time is passed.
Sometimes if you have a slow internet connection and the xap file size is large then it might take a long time to download for such situations you can increase the xap file download time to any number of seconds otherwise silverlight spy will give a timeout error as soon as the default time is passed.  Silverlight spy gives you an option to turn on the inbuilt ruler to have accurate measurements in the application UI you can look yourself the relative margins and the height and widths of the UI elements.
Silverlight spy gives you an option to turn on the inbuilt ruler to have accurate measurements in the application UI you can look yourself the relative margins and the height and widths of the UI elements.  You can download the latest bits of the Silverlight spy which works for the latest Silverlight 4 build from http://firstfloorsoftware.com/downloads/SilverlightSpy3/SilverlightSpy.3.0.0.11.msi Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Update : 22 Sept 2010 If you are using Silverlight Spy with your MEF application in Silverlight then you will get a nice little error as soon as you try to open up your application in Silverlight Spy.To rectify this you have to go to Tools –> Options –> Advanced->Enable DLR and uncheck the enable DLR option.
You can download the latest bits of the Silverlight spy which works for the latest Silverlight 4 build from http://firstfloorsoftware.com/downloads/SilverlightSpy3/SilverlightSpy.3.0.0.11.msi Happy Programming !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! Update : 22 Sept 2010 If you are using Silverlight Spy with your MEF application in Silverlight then you will get a nice little error as soon as you try to open up your application in Silverlight Spy.To rectify this you have to go to Tools –> Options –> Advanced->Enable DLR and uncheck the enable DLR option.
Text not scaling properly during animation in Silverlight
If you are facing the problem where you text is not scaling properly and the animation is not coming smooth then in this kind of situation you have to use something which can find the nearest neighbor and convert the values in accordance with this nearest neighbor. If you are using Silverlight then you can do this very easily by typing just one line of code. For Silverlight 2 you have to type RenderOptions.TextRenderingMode = “RenderForAnimation” For Silverlight 3 you have to type TextOptions.TextHintingMode = "Animation" Both of these ensure that the text animation is proper, if you don’t use these properties then you will find sometime when you are applying some scaling or any other rendering transformation on any container which also contains some text element then this text element inside the container will also scale. I will give main emphasis on Silverlight 3 property i.e TextOptions.TextHintingMode This property takes one of two possible values: Animated or Fixed. “Animated optimizes for animation by using a more efficient, but less visually precise, smoothing algorithm. Text is still readable and the loss of precision is not that severe.” Fixed uses an algorithm that is optimized for visually precise text smoothing, but can lead to performance issues. For example, when animations are applied to properties of a text element, in particular FontSize, you might see jitters. When transforms, positioning, or projections are applied to text elements, you might see performance issues. Fixed is the default. You can apply this property to a layout container and the setting will apply to any text element within that container. However, in general, you should apply this property directly to a text element, such as a TextBlock, TextBox, or Glyphs, where the animations applied will only affect the text. Happy Programming!!!!!!!!!!!!!!!
Integrating Silverlight 2.0 with Sharepoint MOSS2007
Silverlight is a revolutionary technology and its much in demand these days,Sharepoint is an old player but very extensive and offer a lot of features which make it alluring for medium to large enterprise. Sharepoint already provide a lot of out-of the box features but as silverlight is catching up every now and then you will have a requirement from the client to integrate silverlight with sharepoint. So in this article i will tell you how to integrate silverlight with sharepoint.Although there can be various ways of doing so i m following the webparts approach as it seems simple to me there are other simple approaches in which we can add a contentweb part in which we can give the source of the iframe as an hosted xap on silverlight live streaming server’s but being a developer this approach seems to me a little creepy and also there are very few resources which clearly tell how to integrate silverlight 2.0 into Sharepoint or MOSS2007.
- Create a silverlight 2.0 application and copy the xap and project .dll file in a separate folder.
- Configure MIME Types on the sharepoint server to accept .xap,.xaml,.xbap file extensions.
- Change the web.config of the application or website where you want silverlight to be integrated.
- On the sharepoint server create a WebPart project.
- Copy the resources i.e xap and the project dll file in the directory specified in the web part project silverlightcontrol source
- Deploy the webpart project to the required site where you want silverlight to show up.
- Edit the page where you want to add the silverlight control and click add webpart and you are done.
- Create Silverlight 2.0 application
- Create a silverlight 2.0 application and build that solution and copy and past its xap file and the project dll file into another folder whose content we will copy later into the wwwroot and website name of the sharepoint site where we want to deploy this silverlight application.
- Configure MIME types in IIS on the sharepoint server
- If you don’t have mime types configured on your iis server on the machine where you have your sharepoint installed, then first step is to configure the mime types on the IIS.
- For IIS 6 you can either right click on whole of the website section or on specific website where you want the mime types to be configured.After right clicking go to the http header section from there select the mime types.

- After selecting mime types click on new if the silverlight mime types are not present.

- Add all the three mime types shown in the above figure and then click ok.Now your IIS is configured to accept and render xaml, xap and xbap
3.Change the web.config file of the sharepoint website for which you want to integrate silverlight.
- This is very important step because if you leave this step in between even if you do all other things correctly then also nothing will get rendered in the final webpart when you deploy the webpart and include it on your page.
- So we have to follow a little hacky approach in order to get the configuration file correct.
- So first step is open your visual studio and create a new asp.net 2.0 application

- We are creating asp.net 2.0 application because sharepoint is using mostly asp.net 2.0 references and it’s not having any web.config enteries related to silverlight and ajax features of the 3.5 framework.
- It is recommended to make a copy of the web.config so that if any error occurs you can restore the original version.
- Now we should open the web.config of the sharepoint website in the same solution.web.config of the sharepoint website can be found at “c:inetpubwwwrootwssVirtualDirecotriesyourwebsitenameweb.config”
- Open this web.config and copy and paste the content in the original asp.net 2.0 web application web.config.
- Now right click on the web project and click properties and change the target framework to .net framework 3.5 and then save the web.config file for the sharepoint website.

- Now you have to add the following two entries in your web.config, first one is in the <system.web><compilation><assemblies> section add the below line
<add assembly="System.Web.Silverlight, Version=2.0.5.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
- Next entry to be added is in the <system.web><pages><controls> section just add the line as given below
<add tagPrefix="asp" namespace="System.Web.UI.SilverlightControls" assembly="System.Web.Silverlight, Version=2.0.5.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
- After adding these two entries just save the web.config file and you are done with the web.config changes.
4.Create a webpart project on the sharepoint server
- For creating a web part project in Visual Studio 2008 you need to install “Windows SharePoint Services 3.0 Tools: Visual Studio 2008 Extensions, Version 1.2” which can be downloaded from here
- After installing WSS3.0 tools Visual studio extensions you will have a new Sharepoint project type in C# section,from there choose webpart project and give your project some name.

- Delete the default webpart folder which will be created and click on the add new item and then select webpart from the list.

- Add two references to this project one is System.Web.Extensions and the other one is System.Web.Silverlight

- In the yourwebpartname.cs file make changes so that it should look similar in code as given below
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.SilverlightControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace TangramWP
{
[Guid("6b31932f-7245-4d78-912c-56033008e775")]
public class TangramSilverlightWP : System.Web.UI.WebControls.WebParts.WebPart
{
private Silverlight silverlightControl = null;
public TangramSilverlightWP()
{
}
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
ScriptManager scriptManager = ScriptManager.GetCurrent(this.Page);
if(scriptManager==null)
{
scriptManager = new ScriptManager();
this.Controls.AddAt(0,scriptManager);
}
}
protected override void CreateChildControls()
{
base.CreateChildControls();
silverlightControl = new Silverlight();
silverlightControl.ID = "TangramSilverlight";
silverlightControl.Source = "/Bin/Tangram.xap";
silverlightControl.Width = new Unit(500);
silverlightControl.Height = new Unit(400);
Controls.Add(silverlightControl);
}
}
}
5.Copy resources such as xap and the project dll inside the specified location inside the sharepoint website.
- Now in the bin directory of your sharepoint website just copy your .xap file and the silverlight application which is in my case Tangram.dll.
6.Deploy the web part solution created
- Right click on the solution and click properties in the debug section just change the “Start Browser with url” with the location of your sharepoint website.

- Right click on the webpart solution which you have created and just click deploy to deploy the solution to the sharepoint website.

- After successful deployment click on the edit page section in the site actions of your website and select the web part which you just deployed its generally in the miscellaneous section.

If all goes well and you have followed each step you will see the silverlight application rendered in your webpart.

Happy Programming!!!!!!!!!!!!!!!!!!!!
