System.IO.FileNotFoundException Could not load file or assembly 'App_Web, Version=0.0.0.0, Culture=neutral, PublicKeyToken=null' or one of its dependencies. The system cannot find the file specified
I recently faced this problem with one of my WCF services, i was unable to find the reason for this as it complains that it could not load an assembly which in my case never existed.So seeing the error i knew that it was not my fault but it was the fault of the framework itself. What i know and what seemed to me is that this error occurs due to some invalid data in the temporary files which .net creates while running an application.Due to the differences in the code of the temporary files from the actual code this error arises. Little help from Google suggested me that it’s a known issue and Microsoft has not yet found any fix for this situation although there are a few workarounds which you can do in order to escape from this problem. In this article i will discuss those workarounds and remember there is no specific workaround so you have to test all whichever may suite you.
- First of all just try this one and see if it works then its the easiest, just make a note of whichever control is causing trouble to you it could be your masterpage, you usercontrol or your web service or WCF service.Just go to that control or service and simply edit something, just deleting a small space or pressing an enter key and deleting some white spaces would do and save the document, what this will do is it will ask the runtime to regenerate the temporary file and the regenerated temporary file will be correct as earlier somehow the temporary file generated for this file was incorrect.So most of the times this would do the trick especially in case of services.
- If the first solution doesn’t help you then you can go to c:WINDOWSMicrosoft.NETFrameworkv2.0.50727Temporary ASP.NET Files and delete all the files and force a complete recompile of the whole application.You have to be very careful in deleting the temporary files and don’t try this on the production server this tip is for those who know about the working of .net.If some files are locked then you can unlock them using “Unlocker”
- If the above 2 steps don’t work for you then add the batch= “false” compilation tag in your web.config
I think these three steps are sufficient to overcome this problem. Moreover one thing which i want to add is that never directly start updating your production website with the new updates by just copying the new files on the production server, before copying just take the website down i.e pause the website and once your are done with your changes again put the website to go live or else you will run into this trouble every now and then. If you have faced similar problems and you found some other solution or cause to this problem you can just share it here with smallworkarounds readers to help the community. Happy Programming!!!!!!!!!!!!!!!!!!
Customizing Asp.net menu control to use jQuery,Superfish and CSS Friendly Control Adapters
I have used Asp.net menu controls in a lot of applications earlier but now a days with so many new things and controls asp.net menu control seems to lag in many basic functionalities, there are various other options available to be used as a replacement of the asp.net menu control. But what i loved with the asp.net menu control was its seamless integration with the sitemap datasource and with no hassle i could display whole of my site’s navigation in the menu control by just configuring them in the sitemap file. What i disliked most was that the menu control by default is rendered as a table structure and not as div structure. So to fight this abnormality Microsoft released CSS Friendly Control Adapters so that most of the controls which are rendered as tables can be rendered as a simple and clean div structure. But today i was experimenting with other available options and i found a really cool Superfish jQuery plug-in which we can attach with the asp.net menu control to achieve very cool affects. In this article i will share the steps on how to hook up the Superfish jQuery Menu plug-in into your asp.net website to beautify your asp.net menu control. Also please check various option available with the Superfish plug-in on how it can be customized from the Superfish plug-in website. http://users.tpg.com.au/j_birch/plugins/superfish/#examples Now let’s look at the steps to integrate superfish menu with asp.net menu
- Download the superfish menu from http://users.tpg.com.au/j_birch/plugins/superfish/#download
- Direct link http://users.tpg.com.au/j_birch/plugins/superfish/superfish-1.4.8.zip
- Unzip the package and you will find the following files in the zip version

 Main JavaScript file which is required is superfish.js along with jQuery any version.js rest files are optional and are used if we use some advanced features and customizations with the superfish menu.
Main JavaScript file which is required is superfish.js along with jQuery any version.js rest files are optional and are used if we use some advanced features and customizations with the superfish menu.  Main CSS file is superfish.css and for this demo we will modify this file only.
Main CSS file is superfish.css and for this demo we will modify this file only.
- After downloading the superfish menu files now we should download the CSS Friendly Adapter from http://cssfriendly.codeplex.com/
- Place the CSSFriendly.dll into your website bin folder and the CSSFriendlyAdapters.browser in your App_Browser folder.Also remember to comment out the unwanted code from the CSSFriendlyAdapters.browser file as we are dealing only with the menu.
<controlAdapters>
<adapter controlType="System.Web.UI.WebControls.Menu"
adapterType="CSSFriendly.MenuAdapter" />
<!--adapter controlType="System.Web.UI.WebControls.TreeView"
adapterType="CSSFriendly.TreeViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.DetailsView"
adapterType="CSSFriendly.DetailsViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.FormView"
adapterType="CSSFriendly.FormViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.DataList"
adapterType="CSSFriendly.DataListAdapter" />
<adapter controlType="System.Web.UI.WebControls.GridView"
adapterType="CSSFriendly.GridViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.ChangePassword"
adapterType="CSSFriendly.ChangePasswordAdapter" />
<adapter controlType="System.Web.UI.WebControls.Login"
adapterType="CSSFriendly.LoginAdapter" />
<adapter controlType="System.Web.UI.WebControls.LoginStatus"
adapterType="CSSFriendly.LoginStatusAdapter" />
<adapter controlType="System.Web.UI.WebControls.CreateUserWizard"
adapterType="CSSFriendly.CreateUserWizardAdapter" />
<adapter controlType="System.Web.UI.WebControls.PasswordRecovery"
adapterType="CSSFriendly.PasswordRecoveryAdapter" /-->
</controlAdapters>
- Also download the latest version of jQuery, otherwise there is already a version of jQuery in the Superfish package.
- Now start creating your pages and once you are done , just create a sitemap file to list your whole website.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="Default.aspx" title="Home" description=""/>
<siteMapNode url="AboutUs.aspx" title="About Us" description="" />
<siteMapNode url="Services.aspx" title="Services" description="" >
<siteMapNode url="Services/Service1.aspx" title="Service1" description="">
<siteMapNode url="Services/SubService1.aspx" title="SubService1" description="" />
<siteMapNode url="Services/SubService2.aspx" title="SubService2" description="" />
<siteMapNode url="Services/SubService3.aspx" title="SubService3" description="" />
<siteMapNode url="Services/SubService4.aspx" title="SubService4" description="" />
</siteMapNode>
<siteMapNode url="Services/Service2.aspx" title="Service2" description=""/>
<siteMapNode url="Services/Service3.aspx" title="Service3" description=""/>
<siteMapNode url="Services/Service4.aspx" title="Service4" description=""/>
</siteMapNode>
<siteMapNode url="ContactUs.aspx" title="Contact Us" description=""/>
</siteMapNode>
</siteMap>
- After building all this your solution architecture should be like this.

- Now just the master page configuration is left and you are ready to go then
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Default.master.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript" src="Scripts/superfish.js"></script>
<link type="text/css" href="~/Styles/superfish.css" rel="stylesheet" media="screen"
runat="server" />
<link href="Styles/stylemain.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$('ul.AspNet-Menu').superfish();
});
</script>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div id="outerWrapper">
<div id="header">
<div id="logo">
<asp:HyperLink runat="server" NavigateUrl="~/Default.aspx" ID="lnkLogo">
</asp:HyperLink>
</div>
</div>
<div id="menu">
<asp:Menu ID="menuMain" runat="server" DataSourceID="stmpDataSource" Orientation="Horizontal">
</asp:Menu>
<asp:SiteMapDataSource ID="stmpDataSource" runat="server" ShowStartingNode="false" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footer">
</div>
</div>
</form>
</body>
</html>
- Important :- By default the Superfish menu css file contains the settings aligned with the ul name sf-menu but the asp.net menu control renders the ul element as AspNet-menu so the important step is to replace all the occurrences of sf-menu in the superfish.css with AspNet-menu to make this menu work.
You can download the sample project and plug and play with the CSS file customized for the asp.net menu if you find difficulties in customizing by your self.
After embedding this in your master page you are done with the settings and customization and you are ready to go, i got this menu in just 15 minutes so simple and so easy.

Working Demo can be seen here https://www.smallworkarounds.com/demos/superfish.demo/
Download the Demo from https://www.smallworkarounds.com/blog/democode/Superfish/Superfish.Demo.zip
Happy Programming!!!!!!!!!!!!!!!!!!!!
301 Redirect using Asp.net and asp
Many times we move our webpages or our entire website from one domain to another or change the address of some of the pages inside the website.
All such moving of pages is painful for a user who simply deletes the pages from the old server and copies them to the new server or maps them to the new server or domain.
In such a scenario a user looses every SEO which was related to his links earlier.So for preventing such type of SEO loss we make use of 301 Redirects.
301 Redirects stand for moved permanently.This tells the browser that this page is moved permanently from the old location to the new location.The benefit of using 301 Redirects is that the search engine,crawlers and other bots respect 301 redirects and preserve and SEO information related to the old link, It simply tells the search engines that the page location has permanently moved and you need to index the page from the new location in future. There is also another form of redirect known as 302 redirect but this redirect is the temporary redirect thus its also not beneficial from the SEO point of view. 301 redirects can be achieved in many ways and ways are different for different type of programming languages and operating systems of the server which you are using. 301 redirects can be very easily achieved by using .htaccess file if you are using linux servers. But if you programmatically want to impose a 301 moved permanently redirect then you can easily do this by placing this piece of code on your aspx page if you are using asp.net
<script runat="server"> private void Page_Load(object sender, System.EventArgs e) { Response.Status = "301 Moved Permanently"; Response.AddHeader("Location","https://www.smallworkarounds.com/jqnetgrid/jqnetgridhome.aspx"); } </script>Placing this code in your aspx page will redirect your page whenever it loads to a page specified in the Response.AddHeader parameter
Response.Status is used to make entry in the header which says that this page has been permanently moved to another location.
Also same 301 redirection can be achieved if we place the same piece of code inside the Page_Load method in the code behind file
protected void Page_Load(object sender, System.EventArgs e) { string NewMedUrl = "https://www.smallworkarounds.com/jqnetgrid/jqnetgridhome.aspx"; Response.Clear(); Response.Status = "301 Moved Permanently"; Response.AddHeader("Location", NewMedUrl); Response.End(); }In classic asp to achieve the same functionality we would do
<%@ Language=VBScript %> <% Response.Status="301 Moved Permanently" Response.AddHeader "Location", "https://www.smallworkarounds.com/jqnetgrid/jqnetgridhome.asp" %>Also please make are sure recheck whether your pages are redirecting correctly or not after writing the redirect code.
There are few other ways to redirect your pages using 301 moved permanently redirect.But this is the most efficient way to redirect pages using the code.
At the IIS level you can also set the redirect to property of any file to make it redirected to the desired location.
jQuery & asp.net :- How to implement paging,sorting and filtering on a client side grid using asp.net,jTemplates and JSON
This article will concentrate only on high performance grid implementation using jQuery,JSON, .net,Linq.Most of us in our career face a situation when we want performance intensive i.e solutions where high performance is the topmost priority.
In such scenarios Gridview,Repeater and all other server side controls are far too much of a thing and above all if you want paging,sorting and filtering functionality also in them, then instead of becoming high performance it just becomes a creepy solution which we want to say as high performing because we couldn't find out any other solution in the give amount of time.
In this article i will cover almost every aspect which is important i.e "Paging" , "Sorting" , "Filtering" data on basis of columns.Although many of us are using already available handy solutions whose family include Telerik Rad Controls,Infragistics Controls or DevExpress on the server side and other solutions such as Ingrid and FlexiGrid which are very popular as client side data grids.So the goal of this article is to achieve the same functionalities which other client side grids achieve. Having your own code with all the scripts written by you and every stored proc which you can understand will give you a lot more confidence in achieving what you want.This little effort will prove far more better then the tedious task in what others have implemented.Here i would like to be as simple as i can although some stored procs might seem a little complex but mind you if you consider yourself a so-so kind of a guy for SQL and stored procs then they are just a piece of cake.
Disclaimer
This implementation is very simple and just act as a beginning to others who want to implement their own logic.First step is always the hard step, so i m trying to provide that first step,although very basic but this article will solve really complex problems.Also this article is not intended to compete or compare with any of the above mentioned controls, it just speaks of how simple things can be achieved in simple ways.
Content
-
Creating a stored proc which will support paging.
-
Creating a stored proc which will support sorting(Here it is implemented with limited functionality,you can extend and make it generic)
-
Creating a stored proc which supports filtering (Here it is implemented with limited functionality,you can extend and make it generic)
-
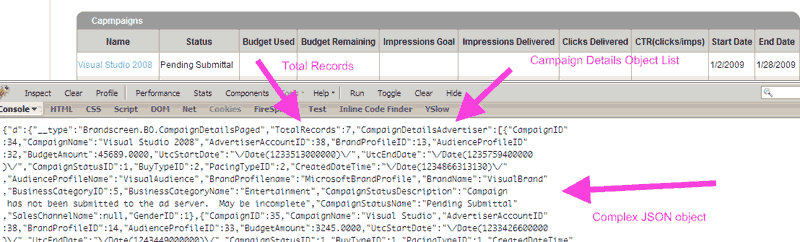
Creating the business objects to retrieve the paged results and also total records this will be a little complex object for JSON to understand but there are very easy ways which we will discuss to achieve this.
-
Creating a DAO or Data Access Layer which simply consists of a DataContext based call to this stored proc.
-
Creating a Service Layer function to call this DAO implementation of the Stored Proc.
-
Calling this Service Layer Function from our Page.Here we are using WebMethods to demonstrate this example, i would prefer you to use WCF Restful services but here i m using this just because there are very few examples using WebMethods and several examples using Web Services,although WebService way is far more better but if you want things to be simple and not want the hassle of extra security for the WebService layer , or your client does not want a web service model then WebMethods approach would be the only other good alternative.
-
Calling this WebMethod from built in jQuery ajax functions to get a JSON response from the server.
-
This step will include plugging in your jTemplate or any other templating engine which suits your need and rendering the data with some tweaks using jQuery
-
That's all what you need to do while implementing your own grid.
1.Creating a stored proc which will support paging,sorting and filtering
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: Aashish Gupta -- Create date: Feb 14 -- Description: Retrieves campaigns for advertiser having paging,sorting and filtering facility -- ============================================= ALTER PROCEDURE [dbo].[GetCampaignByAdvId] @pageNum INT , @pageSize INT, @sortColumnName VARCHAR(200), @sortDirection INT , @filterStatusId INT, @advertiserAccId INT, @totalRecords INT out AS BEGIN DECLARE @campaigns TABLE (CampaignID int,row_num int); SET NOCOUNT ON; IF @filterStatusId = 0 BEGIN INSERT INTO @campaigns SELECT CampaignID,ROW_NUMBER() OVER( ORDER BY CASE WHEN @sortDirection = 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END DESC, CASE WHEN @sortDirection <> 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END ASC ) AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId SET @totalRecords = @@ROWCOUNT SELECT c.* FROM dbo.CampaignDetailsView AS c JOIN @campaigns AS tc ON c.CampaignID = tc.CampaignID WHERE tc.row_num BETWEEN (((@PageNum - 1) * @PageSize) + 1) AND (@PageNum * @PageSize) ORDER BY tc.row_num Return @totalRecords END ELSE BEGIN INSERT INTO @campaigns SELECT CampaignID,ROW_NUMBER() OVER( ORDER BY CASE WHEN @sortDirection = 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END DESC, CASE WHEN @sortDirection <> 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END ASC ) AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId AND c.CampaignStatusID = @filterStatusId SET @totalRecords = @@ROWCOUNT SELECT c.* FROM dbo.CampaignDetailsView AS c JOIN @campaigns AS tc ON c.CampaignID = tc.CampaignID WHERE tc.row_num BETWEEN (((@PageNum - 1) * @PageSize) + 1) AND (@PageNum * @PageSize) ORDER BY tc.row_num Return @totalRecords END ENDThis is the whole stored proc actually what you need for implementing paging,sorting and filtering.
Let me go deep and explain what it does.It takes 6 input parameters and one output parameters.
@pageNum INT , @pageSize INT, @sortColumnName VARCHAR(200), @sortDirection INT , @filterStatusId INT, @advertiserAccId INT, @totalRecords INT out
- @pageNum refers to the current page no which we will pass every time from the UI.If our current pageSize is 10 on every call we will fetch only 10 records which is very good as far as performance is considered.Another approach here could be to fetch every record from the Database and then use Linq in your application level to fetch 10 records only at your client end.This second approach can be very handy if you are trying to make a generic client side control with this implementation,but if you have full control over your Database and stored procs i.e if you are developing whole application for your client from UI to Database then the approach i have discussed would be the best but if you dont have access to modifying and creating the stored procs then you can use direct Linq to get the limited amount of records from application layer to the client.In both cases the data brought to the client side would be the same but in direct linq case there will be time lapse in bringing huge data from Database Layer to application layer.So you can also use this second i.e linq approach if your application and DB both are running on the same server.But anyways i prefer the first modifying the stored proc approach because it is the best.
- @pageSize is the total no of records you want to be displayed per page.
- @sortColumnName is the name of the actual column which you want to sort.From the UI we will pass this name by catching which column was actually clicked.
- @sortDirection is the SortDirection either ASC or DESC
- @filterStatusId this is my custom implementation which is very specific you can extend it very easily,i couldn't get time to implement this may be one of you can implement it and share the code here.
- @advertiserAccountId this is a custom parameter which is passed to retrieve the campaigns related to an advertiser.
- @totalRecords this is an output type parameter which always returns the total no of records which are required for paging.
DECLARE @campaigns TABLE (CampaignID int,row_num int);
This declares a temporary table which will hold all the actual sorted and filtered records which we will join with the original table and implement paging by providing the pageSize and pageCount logic and retrieving only required amount of records.
INSERT INTO @campaigns SELECT CampaignID,ROW_NUMBER() OVER( ORDER BY CASE WHEN @sortDirection = 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END DESC, CASE WHEN @sortDirection <> 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END ASC ) AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId
2. This includes selection of all records in temporary table based on sorting inside the order by clause.Here we are passing sortDirection based on which the records are sorted either ascending or descending.This is the most important part of this stored proc.
SET @totalRecords = @@ROWCOUNT SELECT c.* FROM dbo.CampaignDetailsView AS c JOIN @campaigns AS tc ON c.CampaignID = tc.CampaignID WHERE tc.row_num BETWEEN (((@PageNum - 1) * @PageSize) + 1) AND (@PageNum * @PageSize) ORDER BY tc.row_num Return @totalRecords
This is the main step where paging is actually implemented.Its very simple join of temp and actual table and then retrieving the pageSize amount of records between the currentPage and the nextPage
AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId AND c.CampaignStatusID = @filterStatusId
3. Filtering is pretty straight forward you can just get only the records by passing a parameter here we are filtering records on the filterStatusId passed from the UI
Filtering is straight forward but sorting is little typical because you cannot write like this Order by @passedparameter @passedSortDirection.This will result in errors.
4. Actually my business object creation required two objects according to my model you can very well make changes according to your requirements.I have created two BO one having simply the private members and properties of the CampaignDetails and also named as CampaignDetails and other is a complex object although merely simple, it just holds total records which are passed by our stored proc and the list of records passed by our stored proc
public class CampaignDetails
{
private int _CampaignID;
private string _CampaignName;
private int _AdvertiserAccountID;
private System.Nullable<int> _BrandProfileID;
private int _AudienceProfileID;
private decimal _BudgetAmount;
private System.DateTime _UtcStartDate;
private System.DateTime _UtcEndDate;
private int _CampaignStatusID;
private int _BuyTypeID;
private int _PacingTypeID;
private System.DateTime _CreatedDateTime;
private string _AudienceProfileName;
private string _BrandProfilename;
private string _BrandName;
private int _BusinessCategoryID;
private string _BusinessCategoryName;
private string _CampaignStatusDescription;
private string _CampaignStatusName;
private string _SalesChannelName;
private System.Nullable<int> _GenderID;
[Column(Storage = "_CampaignID", DbType = "Int NOT NULL")]
public int CampaignID
{
get
{
return this._CampaignID;
}
set
{
if ((this._CampaignID != value))
{
this._CampaignID = value;
}
}
}
[Column(Storage = "_CampaignName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string CampaignName
{
get
{
return this._CampaignName;
}
set
{
if ((this._CampaignName != value))
{
this._CampaignName = value;
}
}
}
[Column(Storage = "_AdvertiserAccountID", DbType = "Int NOT NULL")]
public int AdvertiserAccountID
{
get
{
return this._AdvertiserAccountID;
}
set
{
if ((this._AdvertiserAccountID != value))
{
this._AdvertiserAccountID = value;
}
}
}
[Column(Storage = "_BrandProfileID", DbType = "Int")]
public System.Nullable<int> BrandProfileID
{
get
{
return this._BrandProfileID;
}
set
{
if ((this._BrandProfileID != value))
{
this._BrandProfileID = value;
}
}
}
[Column(Storage = "_AudienceProfileID", DbType = "Int NOT NULL")]
public int AudienceProfileID
{
get
{
return this._AudienceProfileID;
}
set
{
if ((this._AudienceProfileID != value))
{
this._AudienceProfileID = value;
}
}
}
[Column(Storage = "_BudgetAmount", DbType = "Money NOT NULL")]
public decimal BudgetAmount
{
get
{
return this._BudgetAmount;
}
set
{
if ((this._BudgetAmount != value))
{
this._BudgetAmount = value;
}
}
}
[Column(Storage = "_UtcStartDate", DbType = "DateTime NOT NULL")]
public System.DateTime UtcStartDate
{
get
{
return this._UtcStartDate;
}
set
{
if ((this._UtcStartDate != value))
{
this._UtcStartDate = value;
}
}
}
[Column(Storage = "_UtcEndDate", DbType = "DateTime NOT NULL")]
public System.DateTime UtcEndDate
{
get
{
return this._UtcEndDate;
}
set
{
if ((this._UtcEndDate != value))
{
this._UtcEndDate = value;
}
}
}
[Column(Storage = "_CampaignStatusID", DbType = "Int NOT NULL")]
public int CampaignStatusID
{
get
{
return this._CampaignStatusID;
}
set
{
if ((this._CampaignStatusID != value))
{
this._CampaignStatusID = value;
}
}
}
[Column(Storage = "_BuyTypeID", DbType = "Int NOT NULL")]
public int BuyTypeID
{
get
{
return this._BuyTypeID;
}
set
{
if ((this._BuyTypeID != value))
{
this._BuyTypeID = value;
}
}
}
[Column(Storage = "_PacingTypeID", DbType = "Int NOT NULL")]
public int PacingTypeID
{
get
{
return this._PacingTypeID;
}
set
{
if ((this._PacingTypeID != value))
{
this._PacingTypeID = value;
}
}
}
[Column(Storage = "_CreatedDateTime", DbType = "DateTime NOT NULL")]
public System.DateTime CreatedDateTime
{
get
{
return this._CreatedDateTime;
}
set
{
if ((this._CreatedDateTime != value))
{
this._CreatedDateTime = value;
}
}
}
[Column(Storage = "_AudienceProfileName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string AudienceProfileName
{
get
{
return this._AudienceProfileName;
}
set
{
if ((this._AudienceProfileName != value))
{
this._AudienceProfileName = value;
}
}
}
[Column(Storage = "_BrandProfilename", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string BrandProfilename
{
get
{
return this._BrandProfilename;
}
set
{
if ((this._BrandProfilename != value))
{
this._BrandProfilename = value;
}
}
}
[Column(Storage = "_BrandName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string BrandName
{
get
{
return this._BrandName;
}
set
{
if ((this._BrandName != value))
{
this._BrandName = value;
}
}
}
[Column(Storage = "_BusinessCategoryID", DbType = "Int NOT NULL")]
public int BusinessCategoryID
{
get
{
return this._BusinessCategoryID;
}
set
{
if ((this._BusinessCategoryID != value))
{
this._BusinessCategoryID = value;
}
}
}
[Column(Storage = "_BusinessCategoryName", DbType = "NVarChar(200)")]
public string BusinessCategoryName
{
get
{
return this._BusinessCategoryName;
}
set
{
if ((this._BusinessCategoryName != value))
{
this._BusinessCategoryName = value;
}
}
}
[Column(Storage = "_CampaignStatusDescription", DbType = "NVarChar(500)")]
public string CampaignStatusDescription
{
get
{
return this._CampaignStatusDescription;
}
set
{
if ((this._CampaignStatusDescription != value))
{
this._CampaignStatusDescription = value;
}
}
}
[Column(Storage = "_CampaignStatusName", DbType = "NVarChar(50) NOT NULL", CanBeNull = false)]
public string CampaignStatusName
{
get
{
return this._CampaignStatusName;
}
set
{
if ((this._CampaignStatusName != value))
{
this._CampaignStatusName = value;
}
}
}
[Column(Storage = "_SalesChannelName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string SalesChannelName
{
get
{
return this._SalesChannelName;
}
set
{
if ((this._SalesChannelName != value))
{
this._SalesChannelName = value;
}
}
}
[Column(Storage = "_GenderID", DbType = "Int")]
public System.Nullable<int> GenderID
{
get
{
return this._GenderID;
}
set
{
if ((this._GenderID != value))
{
this._GenderID = value;
}
}
}
}
Now the other object holding the list of CampaignDetails and total records is CampaignDetailsPaged
public class CampaignDetailsPaged
{
private List<CampaignDetails> campaignDetailsAdvertiser;
public int TotalRecords { get; set; }
public List<CampaignDetails> CampaignDetailsAdvertiser
{
get
{
if(campaignDetailsAdvertiser == null)
{
campaignDetailsAdvertiser = new List<CampaignDetails>();
}
return campaignDetailsAdvertiser;
}
}
}
5. Creating the DAO Layer function
This is fairly simple, if you are lazy just drag and drop your stored proc in your dbml file and see the designer.cs file for the code.Actually here i am having different data context and i m not using the Linq dbml file at all , i only mentioned it to just help in easing and creating the required code for the stored proc.
[Function(Name = "dbo.GetCampaignByAdvId")]
public ISingleResult<CampaignDetails> GetCampaignByAdvId([Parameter(DbType = "Int")] System.Nullable<int> pageNum, [Parameter(DbType = "Int")] System.Nullable<int> pageSize, [Parameter(DbType = "VarChar(200)")] string sortColumnName, [Parameter(DbType = "Int")] System.Nullable<int> sortDirection, [Parameter(DbType = "Int")] System.Nullable<int> filterStatusId, [Parameter(DbType = "Int")] System.Nullable<int> advertiserAccId, [Parameter(DbType = "Int")] ref System.Nullable<int> totalRecords)
{
IExecuteResult result = this.ExecuteMethodCall(this, ((MethodInfo)(MethodInfo.GetCurrentMethod())), pageNum, pageSize, sortColumnName, sortDirection, filterStatusId, advertiserAccId, totalRecords);
totalRecords = ((System.Nullable<int>)(result.GetParameterValue(6)));
return ((ISingleResult<CampaignDetails>)(result.ReturnValue));
}
6. Creating the Service Layer function
Actually speaking we already have completed all the difficult parts and now very simple things are left, now we are just connecting the dots and nothing else
public CampaignDetailsPaged GetCampaignsByAdvertiserId(int pageNum, int pageSize, int advertiserAccId, string sortColumnName,
int sortDirection, int filterStatusId)
{
AdBuyerDataContext adBuyerDataContext = new AdBuyerDataContext(dbConnString);
int? totalRecords = 0;
CampaignDetailsPaged campaignDetailsPaged = new CampaignDetailsPaged();
var ret = adBuyerDataContext.GetCampaignByAdvId(pageNum, pageSize, sortColumnName, sortDirection, filterStatusId,
advertiserAccId, ref totalRecords);
List<CampaignDetails> campaignDetails = ret.ToList<CampaignDetails>();
campaignDetailsPaged.TotalRecords = totalRecords.Value;
if (campaignDetails.Count > 0)
{
foreach (CampaignDetails campaigns in campaignDetails)
{
campaignDetailsPaged.CampaignDetailsAdvertiser.Add(campaigns);
}
}
return campaignDetailsPaged;
}
Here totalrecords returned from the stored proc out parameter are assigned to the TotalRecords property of CampaignDetailsPaged BO and List of campaignDetails is also generated and BO CampaignDetails is returned
7. Calling this Service Layer Function from our Page
Calling this service layer function from the page is also pretty straightforward you just have to include a reference in your code behind file to System.Web.Service and write your code as given below
[WebMethod]
public static CampaignDetailsPaged GetCampaignsForAdvertiser(string currPage, string pageSize, string advertiserAccId,
string sortColumnName, int sortDirection, int filterStatusId)
{
YourService yourService = new YourService();
int currentPage = Int32.Parse(currPage);
int pagesize = Int32.Parse(pageSize);
int advertiserid = Int32.Parse(advertiserAccId);
return yourService.GetCampaignsByAdvertiserId(currentPage, pagesize, advertiserid, sortColumnName, sortDirection,
filterStatusId);
}
Here we are passing all the required parameters from the UI.One disadvantage of using WebMethods is that the method needs to be static so you cannot access non-static members of the page in this static web method that means you cannot access any server side controls on the page inside this static method, but in our implementation we are not using any server side controls that's why we can use WebMethods
The better approach would have been to use WCF Restful services which can return result in both XML and JSON formats.
I am using WebMethods for particular reason that there are not so many clear examples available for the WebMethod to be used with jQuery,JSON
Another reason is in your specific implementation your client does not want to use the WebService way then these WebMethods can come handy.
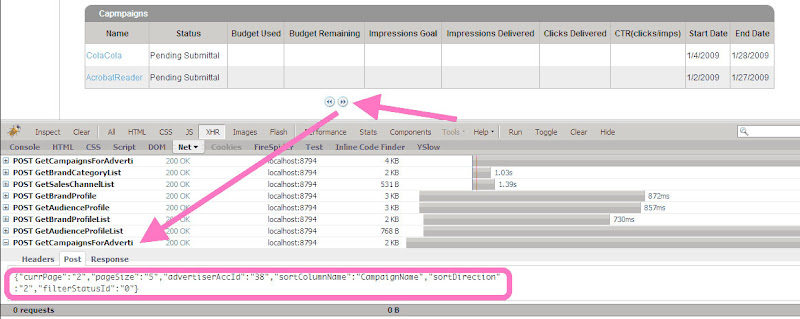
8. Calling this WebMethod from built in jQuery ajax functions to get a JSON response from the server.
function ClientProxy(methodName, paramArray, successFunction, errorFunction) {
var pagePath = window.location.pathname;
var paramList = '';
if (paramArray.length > 0) {
for (var i = 0; i < paramArray.length; i += 2) {
if (paramList.length > 0) paramList += ',';
paramList += '"' + paramArray[i] + '"' + ':' + '"' + paramArray[i + 1] + '"';
}
}
paramList = '{' + paramList + '}';
$.ajax({
type: "POST",
url: pagePath + "/" + methodName,
contentType: "application/json; charset=utf-8",
data: paramList,
dataType: "json",
success: function(msg) {
successFunction(msg);
},
error: function() {
errorFunction();
}
});
return false;
}
I have wrapped the $.ajax() jQuery function for Generalizing it to be used with any method and you need not to duplicate it every time.
In this method i receive the
methodName i.e name of WebMethod to be called,
paramArray i.e an array having key value pairs in form of JSON string,
successFunction i.e the function to be called on successful completion of the ajax call
errorFunction i.e the function to be called when an error occurs while retrieving the results
9. Plugging in your jTemplate or any other templating engine
jTemplate is a really very cool and interesting templating engine available out there only problem with this is that its python style syntax may confuse you.But i found it really very powerful.
If you are not using jQuery and using MicorosoftAjax then you can also give try to inbuilt templating features in the new release of Microsoft Ajax Framework
Bertrand Le Roy's has a very good entry explaining Microsoft Ajax templating here :-
http://weblogs.asp.net/bleroy/archive/2009/02/05/how-to-choose-a-client-template-engine.aspx
I have personally chose jTemplates as i was using jQuery and i was not using Microsoft Ajax at all in my approach.But ups and downs are always there,anyways you can choose anything.But if you are following a approach in which you don't use Microsoft Ajax Framework then jTemplates is the best approach to go.
Also you can choose John Resig's micro template they are also a better alternative small and robust and can be found here
http://ejohn.org/blog/javascript-micro-templating/
Major Benefits of using templates is that you can have full control over your rendered HTML and you call only data on the page not the html from the server.
This actually is the main drawback of using the update panel as such in your applications update panel by default brings all your markup as well as data again from the server.So if someone out there is using Update Panels be careful while putting the controls and other content inside the update panel.
Coming to our case we will receive the pure JSON response as
There is a cool way of inserting templates inside your markup, you can achieve this by using
<script type="text/html">
Call the ClientProxy Function to call the webmethod as we have already discussed and pass the required parameters
function LoadCampaign() {
$("#divProcessing").insertAfter("#content").show();
ClientProxy("GetCampaignsForAdvertiser", ["currPage", currCampaignPage, "pageSize", numPerPage, "advertiserAccId", advertiserAccId, "sortColumnName", sortColumnName, "sortDirection", sortDirection, "filterStatusId", filterId],
function(msg) { ApplyTemplateCampaign(msg); }, function() { errorApplyTemplate(); });
}
Now to implement paging you need a little code
LoadPaging actually initializes the the paging functionality and here we set the pageCount and call the setCampaignPaging() function which checks if the currentPage is the first page or the last page this is to disable and enable the previous and next buttons.
CampaignNextPage and CampaignPreviousPage are used to navigate to previous and next pages in the list.
function loadCampaignPaging(totalRecords) {
campaignPageCount = Math.ceil(totalRecords / numPerPage);
setCampaignPaging();
}
function setCampaignPaging() {
if (currCampaignPage === 1) {
$('#prevCampaign').attr('disabled', 'disabled');
} else {
$('#prevCampaign').attr('disabled', '');
$('#prevCampaign').click(CampaignPrevPage);
}
if (currCampaignPage === campaignPageCount) {
$('#nextCampaign').attr('disabled', 'disabled');
} else {
$('#nextCampaign').attr('disabled', '');
$('#nextCampaign').click(CampaignNextPage);
}
}
function CampaignNextPage() {
currCampaignPage = currCampaignPage + 1;
ClientProxyDateFormatted("GetCampaignsForAdvertiser", ["currPage", currCampaignPage, "pageSize", numPerPage, "advertiserAccId", advertiserAccId, "sortColumnName", sortColumnName, "sortDirection", sortDirection, "filterStatusId", filterId],
function(msg) { ApplyTemplateCampaign(msg); }, function() { errorApplyTemplate(); });
setCampaignPaging();
}
function CampaignPrevPage() {
currCampaignPage = currCampaignPage - 1;
ClientProxyDateFormatted("GetCampaignsForAdvertiser", ["currPage", currCampaignPage, "pageSize", numPerPage, "advertiserAccId", advertiserAccId, "sortColumnName", sortColumnName, "sortDirection", sortDirection, "filterStatusId", filterId],
function(msg) { ApplyTemplateCampaign(msg); }, function() { errorApplyTemplate(); });
setCampaignPaging();
}
ApplyTemplateCampaign(msg) by doing this we are calling a function ApplyTemplateCampaign(msg) and in this function we are passing the results received from the server.
Actually ApplyTemplateCampaign function calls the SetTemplate and processTemplate methods which actually fill and load data from the page to the actual UI
function ApplyTemplateCampaign(msg) {
var totalRecords = msg.d.TotalRecords;
loadCampaignPaging(totalRecords);
$("#campaignDetailsContent").setTemplate($("#CampaignDetailsAdvertiser").html(),
null, { filter_data: false });
$("#campaignDetailsContent").processTemplate(msg);
#campaignDetailsContent is the name of the actual empty div on which the template will be applied and #CampaignDetailsAdvertiser is the id of the template which will be applied
<script id="CampaignDetailsAdvertiser" type="text/html">
<table id="campaignDetailsTable">
<thead>
<tr>
<th>
Name
</th>
<th>
Status
</th>
<th>
Budget Used
</th>
<th>
Budget Remaining
</th>
<th>
Impressions Goal
</th>
<th>
Impressions Delivered
</th>
<th>
Clicks Delivered
</th>
<th>
CTR(clicks/imps)
</th>
<th>
Start Date
</th>
<th>
End Date
</th>
</tr>
</thead>
<tbody>
{#foreach $T.d.CampaignDetailsAdvertiser as campaign}
<tr>
<td class="id">
<a class="lnkCampaignName" href="CampaignDetails.aspx?campaignId={$T.campaign.CampaignID}">{$T.campaign.CampaignName}</a>
<div class="infoContainerCampaign">
<div class="shoutContainerCampaign">
</div>
<div class="infoContentCampaign">
<ul>
<li>
<h2>{$T.campaign.CampaignName}</h2>
<hr/>
</li>
<li><span class="rollOverHeading" >Budget :</span>{$T.campaign.BudgetAmount}</li>
<li><span class="rollOverHeading" >Duration :</span>{$T.campaign.UtcStartDate}-
{$T.campaign.UtcEndDate}</li>
<br/>
<li><span class="rollOverHeading" >Brand Profile :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Name :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Category :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Channel :</span>{$T.campaign.BrandProfilename}</li>
<br/>
<li><span class="rollOverHeading" >Audience Profile :</span>{$T.campaign.AudienceProfileName}</li>
<li><span class="rollOverHeading" >Gender :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Age Group :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Location :</span>{$T.campaign.BrandProfilename}</li>
<br/>
<li><span class="rollOverHeading" >Status :</span>{$T.campaign.CampaignStatusName}</li>
</div>
</div>
</td>
<td>
{$T.campaign.CampaignStatusName}
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
{$T.campaign.UtcStartDate}
</td>
<td>
{$T.campaign.UtcEndDate}
</td>
</tr>
{#/for}
</tbody>
</table>
</script>
Given above is the actual implementation of the template which will be rendered inside the div.In above code i have shown how to read the complex object returned from JSON.
10. That's all what you need to do while implementing your own client side grid with paging,sorting and filtering functionality.
In Progress.........
- Live Demo Page for the implementations shown here - i am working on a live demo page for the implementations shown here.
- Source Code with whole solution and all the layers - i am working on making whole solution to be available as download
- More generic form of this control which i will make once i get time.
- Advanced filters and multi column sorting
- Making the NextPage and PrevPage Functions more generic to accept the function name to be called and then calling that function only(if any of you implement this plz share here), i will do all these but it may take some time for me as i m very busy with my schedule.
If any of you have time and implemented the functionalities do share here as it will help many more people.
Stay tuned for more Action..........
Happy Programming!!!!!!!!!!!!!!!!!!!!!!!!!
Update:-
You can have a look at the working demo at http://www.effectlabs.com/projects/jqnetgrid/
Master Pages in asp.net Content Page Title not Changing a beginners nightmare!!!
If you are trying to change the title of your content page and its not changing and always showing "Untitled Page" then you are probably committing a stupid mistake.
Here i will tell you what mistake are you doing and how to rectify it.
If you are working with old asp.net versions then it will not insert the content place holder in the head section of the master page.It will only insert the content place holder in the body section of the master page.
Also by default there will be a title entry in the master page <head> section, this is the entry which will always be shown no matter whatever title you give to your content page.
So the solution to this problem is follow the steps given below:-
- Make sure that there is a content place holder defined in the head section of the master page
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="CatalogueMain.master.cs" Inherits="CatalogueMain" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <script src="http://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("jquery", "1.3.1"); </script> <script type="text/javascript" src="Scripts/jquery.popupcustom.js"></script> <script type="text/javascript" src="Scripts/jquery-1.3.1.js"></script> <script type="text/javascript" src="Scripts/jquery-jtemplates.js"></script> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> -
Here we have a ContentPlaceHolder having an id of "head" defined
-
Next make sure that you delete the <title></title> from the head section of your masterpage.
-
Thirdly make sure that while creating a content page in the extreme right of the bottom of the selection wizard you select "Select a masterpage".
-
This will automatically create two content place holders for you if you already have put those two in your original master page.
-
So now in the content place holder on the content page which in our case will be having ContentPlaceHolderID as "head" is the place where we will put our <title></title>
-
<%@ Page Title="" Language="C#" MasterPageFile="~/CatalogueMain.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default2" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> <title>2Bok Home</title> </asp:Content>
-
-
So now go ahead and put the title as anything .......And that's it run your content page and you will see the title applied.
This was a very simple workaround and was meant only for beginners who sometimes get confused.
Update:- Second Method which is even Simpler
Thanks to Lee as i forgot to mention this method.
Just in the content page in the @ Page Directive in the Title Section provide a valid Title and this will become the title for your content page.
Asp.net & IIS Tricks:- Using GZip Compression with IIS 6.0 to compress your dynamic content such as your aspx pages and increase the client side experience by downloading the pages fast.
Introduction
In this article i will discuss how to enable gzip compression for the dynamic content.After following these steps you can enable compression for your aspx pages and other dynamic content. But you have to be careful while compressing the dynamic content.I would suggest you to use the dynamic compression only when although you are using asp.net but most of your webpages are more likely to be static with only few of them changing now and then. This is due to the reason that compression brings in overhead on the server CPU and memory.So if the content is so much dynamic that it keeps on changing with every request its not at all advisable to use the compression for your dynamic pages. Instead you can use gzip compression for your static pages such as html,css and js files. But if your dynamic content is also near about static then you can use gzip compression provided as a built in feature of windows and IIS 6,by default it is not enabled here in this article we will go through the steps to enable the gzip compression scheme. Enabling this compression can also be useful for developers who are running and testing their websites projects on their dev machines and are frustrated of long loading time of the content of their test websites and web applications.
Case Study
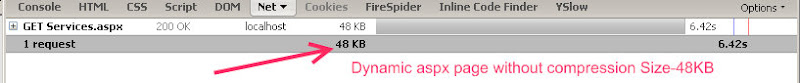
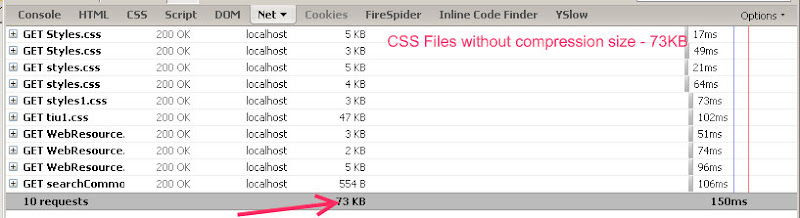
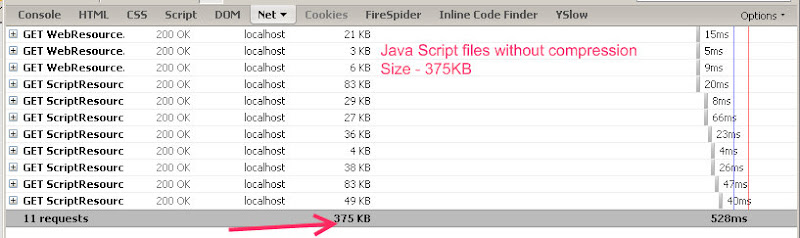
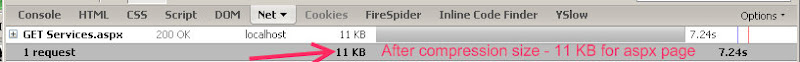
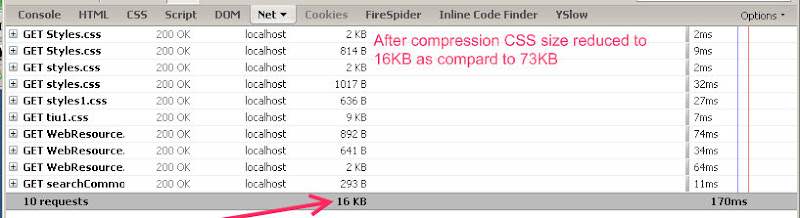
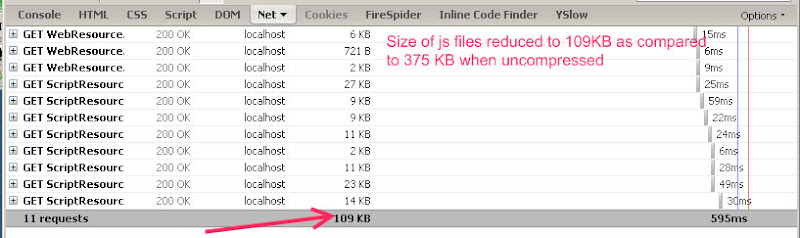
Here the case study consists of one of my recent projects which was a public facing website build up on Telerik's Sitefinity Content Management System. So here in my case as the client was using Sitefinity so my pages were all .aspx pages but they were rather static as we CMS enabled their existing HTML content which was almost static. So i will provide you with the reduction in size without any significant load on the server which was achieved using the gzip compression scheme with IIS Lets analyze the page HTML,CSS,JS before enabling the compression.Below are the images which are self explanatory.






So it is now quite obvious that there is a lot of reduction in the actual page size which will be transferred across the wires. So in specific situations you should enable compression for all the content and in most of the cases at least you should enable the gzip compression for the static content. Enabling the GZip Compression Now let us walkthrough the steps to enable gzip compression within the IIS.
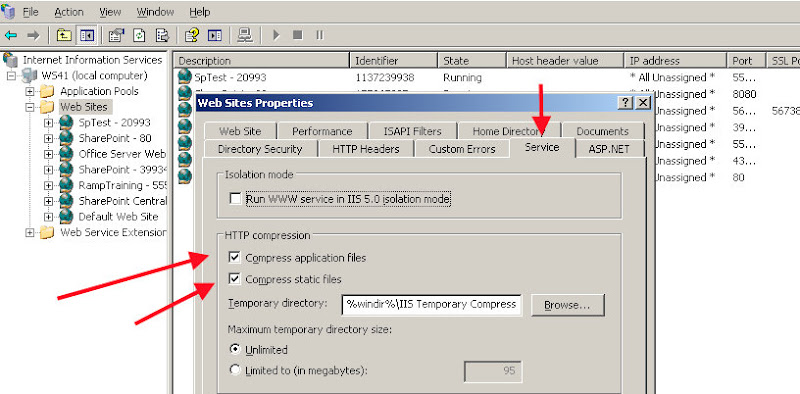
- To enable gzip compression first open the IIS Manager using "inetmgr" command at your run command prompt.
- After opening the IIS Manager navigate to the website properties by right clicking the website node.(Remeber here all images are shown from Windows Server 2003)
- Now go to the service tab and inside the http compression section enable compress application files and compress static files both and then click ok.

 After this just navigate to the Web Service Extension section and in this section add a new extension for gzip compression.Just Click Add new Web Service Extension and name the extension as Http Compressor or anything and in the Add section select the file gzip.dll which is inside C:WindowsSystem32Inetsrvgzip.dll and then click OK.
After this just navigate to the Web Service Extension section and in this section add a new extension for gzip compression.Just Click Add new Web Service Extension and name the extension as Http Compressor or anything and in the Add section select the file gzip.dll which is inside C:WindowsSystem32Inetsrvgzip.dll and then click OK.
After adding the web service extension now we have to modify the IIS Metabase.xml file to achieve compression for dynamic pages such as aspx pages.
IIS Metabase.xml file can be found in the directory C:WindowsSystem32InetsrvMetabase.xml
Make sure to have another copy of this file as it is very important and if anything goes wrong here IIS will crash on your system.So make a backup of this file somewhere in your disk.
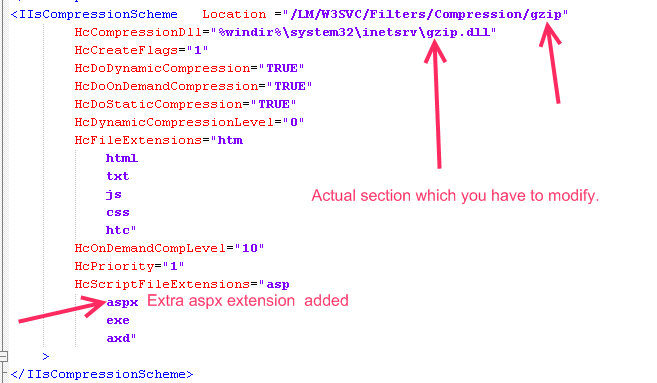
Now open this file in a simple editor either Notepad or Notepad++ and search for the entry called ICompressionScheme.There may be 6 occurrences of this word so one of them is for 'deflate" another one for "gzip" and the last one "Parameters" So choose the section having gzip as given below and add the required extension in the "HcScriptFileExtensions" as shown below we have added aspx.
Now save this file if your editor says that this file is opened in some other application or some other application is using your file then either stop the IIS service and the word wide web publishing service and then again try it, another method is to edit the metabase.xml file while it is being opened and used by the other applications.
So for the second scenario we have to make some changes in the IIS properties which are given below
After enabling the direct metabase edit you can now modify the metabase.xml file without stopping the IIS.After you are done you just have to restart the IIS using "iisreset /noforce"
Now look for the changes now you should receive compressed content from the server.
For checking you can use various online websites and tools such as pipeboost. http://www.pipeboost.com
Also there is a list of websites which can do this in one of my posts https://www.smallworkarounds.com/index.php/2008/10/10/websites-to-check-whether-your-pages/
Conclusion User gzip compression over the default deflate compression every time for your all static pages and content leaving some special cases and scenarios. And also try for compression of your dynamic content if it is more of a static type. Getting file reduction upto 70-95% is a lot when we are talking about transferring data on net. Happy Programming!!!!.... Stay tuned for more on upcoming posts..........
JQuery with Asp.net and Visual Studio 2008 intellisense
Here is a small post on Jquery which is a far better alternative to Aspnet Ajax.Its a small JavaScript library with immense power and most widely used these days.A few months ago Microsoft announced that they will be shipping JQuery with Next Release of their Visual Studio i.e Visual Studio 2010. Visual Studio 2010 and .net framework 4.0 Community Technology Preview are already available for download from http://www.microsoft.com/downloads/details.aspx?FamilyId=922B4655-93D0-4476-BDA4-94CF5F8D4814&displaylang=en I am not sure about the intellisense support for JQuery and JavaScript in this new version but as Microsoft Promised they will surely ship it in their final release. As for now with Visual Studio 2008 full intellisense for JQuery is achieved using a .vsdoc.js file. Steps to follow to get full intellisense
- Install this Hotfix which will fix many issues for Visual Studio Team Systems 2008 and also enable and enhance you script intellisense if somehow it is disabled or its not coming with many other fixes. Download Link :-https://connect.microsoft.com/VisualStudio/Downloads/DownloadDetails.aspx?DownloadID=10826
- Jeff King has a very good post describing the second step here.
http://blogs.msdn.com/webdevtools/archive/2008/10/28/rich-intellisense-for-jquery.aspx
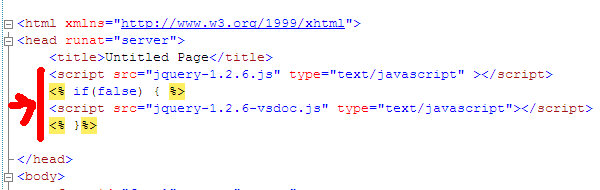
Here a hack is applied so there two files are given one is "jquery-1.2.6.js" another is "jquery-1.2.6-vsdoc.js".So the first file is the actual Jquery file which should be downloaded on the clients browser along with the markup whereas second file should only be available while using intellisense inside the Visual Studio 2008.The markup comments shown above are achieving the same thing. A very simple Visual Studio Solution is attached at the end of this post for you to see the architecture of how to include jquery files and how to do very basic things using Jquery in an aspx page having basic markup as HTML.
After following these steps you are now ready to start Jquery development in Asp.net Download Source Code Here :-http://9wtpog.bay.livefilestore.com/y1pPZ0KF1m2F28wRGe4wQYrbDCyIuWruESEpdlcILrP_8rIkJfe2eTchl6iw6KSUMwRroVAQ2UvoCo/JqueryIntellisenseInstallation.rar?download
Some useful properties,classes and methods which we require mostly during development in .net
1: System.Web.HttpContext.Current.Request.ApplicationPath
System.Web.HttpContext.Current.Request.ApplicationPath gives you the applications current running path.
This list will be ever increasing as soon as i found some useful content i will publish it once again.
If you also want to share some common,useful and often ignored things in .net you can comment in there i will surely include them in the list.
PostBack Events are not firing in asp.net................Why????????
This seems to be a problem with all the beginners at one or the other moment in their coding profession they face this problem. One of the silly mistake due to which this problem can occur is that you have some validation controls on your page which you are initialy not showing up on the page ie there might be a situation wherein you might have various divs on a page and you might be using tabbed navigaiton to show one particular div's contents at one time and hiding rest of the div's.So sometimes you might have some validation controls in one particular div and you might be working on the contents of another div which doesnot have any validation controls but do have postback controls ie asp controls. But what happens in this situation is that although the divs are hidden yet the markup is processed and loaded on the page now if you click on any postback buttons or linkbuttons or any control to do postback it will not postback because you have not met the required validation fulfilment reuqirements as the text boxes which you are using for validation might be empty or there might be some other problem in there which is causing validation to be false, thus no postback to the server. So if such is your scenario then just enter a property of the asp control called "CausesValidation" to false. Setting this will remove that button from checking that are the validation requirements fulfilled on the page and thus it will cause a postback.
Why is Guid Sometimes better than Identity in Database
When the application demands that the just inserted value should be returned back.In such cases it is much wise to use GUID instead of auto- incrementing identity column in the database. One benifit of using GUID is that it can be generated programatically beforehand using the GUID class in .net frmework We can have Guid guid = new Guid(); Now we can pass this newly generated guid to any no of insert statements this way we can save our application from the complex logic of using output parameters or return statement and also from the use of SCOPE_IDENTITY(). But you are free to use the other approach also it all depends on the need of the application