jQuery & asp.net :- How to implement paging,sorting and filtering on a client side grid using asp.net,jTemplates and JSON
This article will concentrate only on high performance grid implementation using jQuery,JSON, .net,Linq.Most of us in our career face a situation when we want performance intensive i.e solutions where high performance is the topmost priority.
In such scenarios Gridview,Repeater and all other server side controls are far too much of a thing and above all if you want paging,sorting and filtering functionality also in them, then instead of becoming high performance it just becomes a creepy solution which we want to say as high performing because we couldn't find out any other solution in the give amount of time.
In this article i will cover almost every aspect which is important i.e "Paging" , "Sorting" , "Filtering" data on basis of columns.Although many of us are using already available handy solutions whose family include Telerik Rad Controls,Infragistics Controls or DevExpress on the server side and other solutions such as Ingrid and FlexiGrid which are very popular as client side data grids.So the goal of this article is to achieve the same functionalities which other client side grids achieve. Having your own code with all the scripts written by you and every stored proc which you can understand will give you a lot more confidence in achieving what you want.This little effort will prove far more better then the tedious task in what others have implemented.Here i would like to be as simple as i can although some stored procs might seem a little complex but mind you if you consider yourself a so-so kind of a guy for SQL and stored procs then they are just a piece of cake.
Disclaimer
This implementation is very simple and just act as a beginning to others who want to implement their own logic.First step is always the hard step, so i m trying to provide that first step,although very basic but this article will solve really complex problems.Also this article is not intended to compete or compare with any of the above mentioned controls, it just speaks of how simple things can be achieved in simple ways.
Content
-
Creating a stored proc which will support paging.
-
Creating a stored proc which will support sorting(Here it is implemented with limited functionality,you can extend and make it generic)
-
Creating a stored proc which supports filtering (Here it is implemented with limited functionality,you can extend and make it generic)
-
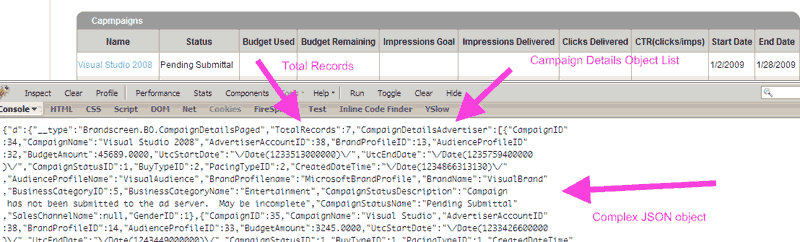
Creating the business objects to retrieve the paged results and also total records this will be a little complex object for JSON to understand but there are very easy ways which we will discuss to achieve this.
-
Creating a DAO or Data Access Layer which simply consists of a DataContext based call to this stored proc.
-
Creating a Service Layer function to call this DAO implementation of the Stored Proc.
-
Calling this Service Layer Function from our Page.Here we are using WebMethods to demonstrate this example, i would prefer you to use WCF Restful services but here i m using this just because there are very few examples using WebMethods and several examples using Web Services,although WebService way is far more better but if you want things to be simple and not want the hassle of extra security for the WebService layer , or your client does not want a web service model then WebMethods approach would be the only other good alternative.
-
Calling this WebMethod from built in jQuery ajax functions to get a JSON response from the server.
-
This step will include plugging in your jTemplate or any other templating engine which suits your need and rendering the data with some tweaks using jQuery
-
That's all what you need to do while implementing your own grid.
1.Creating a stored proc which will support paging,sorting and filtering
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: Aashish Gupta -- Create date: Feb 14 -- Description: Retrieves campaigns for advertiser having paging,sorting and filtering facility -- ============================================= ALTER PROCEDURE [dbo].[GetCampaignByAdvId] @pageNum INT , @pageSize INT, @sortColumnName VARCHAR(200), @sortDirection INT , @filterStatusId INT, @advertiserAccId INT, @totalRecords INT out AS BEGIN DECLARE @campaigns TABLE (CampaignID int,row_num int); SET NOCOUNT ON; IF @filterStatusId = 0 BEGIN INSERT INTO @campaigns SELECT CampaignID,ROW_NUMBER() OVER( ORDER BY CASE WHEN @sortDirection = 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END DESC, CASE WHEN @sortDirection <> 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END ASC ) AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId SET @totalRecords = @@ROWCOUNT SELECT c.* FROM dbo.CampaignDetailsView AS c JOIN @campaigns AS tc ON c.CampaignID = tc.CampaignID WHERE tc.row_num BETWEEN (((@PageNum - 1) * @PageSize) + 1) AND (@PageNum * @PageSize) ORDER BY tc.row_num Return @totalRecords END ELSE BEGIN INSERT INTO @campaigns SELECT CampaignID,ROW_NUMBER() OVER( ORDER BY CASE WHEN @sortDirection = 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END DESC, CASE WHEN @sortDirection <> 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END ASC ) AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId AND c.CampaignStatusID = @filterStatusId SET @totalRecords = @@ROWCOUNT SELECT c.* FROM dbo.CampaignDetailsView AS c JOIN @campaigns AS tc ON c.CampaignID = tc.CampaignID WHERE tc.row_num BETWEEN (((@PageNum - 1) * @PageSize) + 1) AND (@PageNum * @PageSize) ORDER BY tc.row_num Return @totalRecords END ENDThis is the whole stored proc actually what you need for implementing paging,sorting and filtering.
Let me go deep and explain what it does.It takes 6 input parameters and one output parameters.
@pageNum INT , @pageSize INT, @sortColumnName VARCHAR(200), @sortDirection INT , @filterStatusId INT, @advertiserAccId INT, @totalRecords INT out
- @pageNum refers to the current page no which we will pass every time from the UI.If our current pageSize is 10 on every call we will fetch only 10 records which is very good as far as performance is considered.Another approach here could be to fetch every record from the Database and then use Linq in your application level to fetch 10 records only at your client end.This second approach can be very handy if you are trying to make a generic client side control with this implementation,but if you have full control over your Database and stored procs i.e if you are developing whole application for your client from UI to Database then the approach i have discussed would be the best but if you dont have access to modifying and creating the stored procs then you can use direct Linq to get the limited amount of records from application layer to the client.In both cases the data brought to the client side would be the same but in direct linq case there will be time lapse in bringing huge data from Database Layer to application layer.So you can also use this second i.e linq approach if your application and DB both are running on the same server.But anyways i prefer the first modifying the stored proc approach because it is the best.
- @pageSize is the total no of records you want to be displayed per page.
- @sortColumnName is the name of the actual column which you want to sort.From the UI we will pass this name by catching which column was actually clicked.
- @sortDirection is the SortDirection either ASC or DESC
- @filterStatusId this is my custom implementation which is very specific you can extend it very easily,i couldn't get time to implement this may be one of you can implement it and share the code here.
- @advertiserAccountId this is a custom parameter which is passed to retrieve the campaigns related to an advertiser.
- @totalRecords this is an output type parameter which always returns the total no of records which are required for paging.
DECLARE @campaigns TABLE (CampaignID int,row_num int);
This declares a temporary table which will hold all the actual sorted and filtered records which we will join with the original table and implement paging by providing the pageSize and pageCount logic and retrieving only required amount of records.
INSERT INTO @campaigns SELECT CampaignID,ROW_NUMBER() OVER( ORDER BY CASE WHEN @sortDirection = 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END DESC, CASE WHEN @sortDirection <> 1 THEN NULL WHEN @sortColumnName = 'CampaignName' THEN CONVERT(VARCHAR(200),CampaignName) WHEN @sortColumnName = 'CampaignStatusName' THEN CONVERT(VARCHAR(100),CampaignStatusName) WHEN @sortColumnName = 'UtcStartDate' THEN CONVERT(VARCHAR(100),UtcStartDate) WHEN @sortColumnName = 'UtcEndDate' THEN CONVERT(VARCHAR(100),UtcStartDate) ELSE NULL END ASC ) AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId
2. This includes selection of all records in temporary table based on sorting inside the order by clause.Here we are passing sortDirection based on which the records are sorted either ascending or descending.This is the most important part of this stored proc.
SET @totalRecords = @@ROWCOUNT SELECT c.* FROM dbo.CampaignDetailsView AS c JOIN @campaigns AS tc ON c.CampaignID = tc.CampaignID WHERE tc.row_num BETWEEN (((@PageNum - 1) * @PageSize) + 1) AND (@PageNum * @PageSize) ORDER BY tc.row_num Return @totalRecords
This is the main step where paging is actually implemented.Its very simple join of temp and actual table and then retrieving the pageSize amount of records between the currentPage and the nextPage
AS [row_num] FROM dbo.CampaignDetailsView c WHERE c.AdvertiserAccountID = @advertiserAccId AND c.CampaignStatusID = @filterStatusId
3. Filtering is pretty straight forward you can just get only the records by passing a parameter here we are filtering records on the filterStatusId passed from the UI
Filtering is straight forward but sorting is little typical because you cannot write like this Order by @passedparameter @passedSortDirection.This will result in errors.
4. Actually my business object creation required two objects according to my model you can very well make changes according to your requirements.I have created two BO one having simply the private members and properties of the CampaignDetails and also named as CampaignDetails and other is a complex object although merely simple, it just holds total records which are passed by our stored proc and the list of records passed by our stored proc
public class CampaignDetails
{
private int _CampaignID;
private string _CampaignName;
private int _AdvertiserAccountID;
private System.Nullable<int> _BrandProfileID;
private int _AudienceProfileID;
private decimal _BudgetAmount;
private System.DateTime _UtcStartDate;
private System.DateTime _UtcEndDate;
private int _CampaignStatusID;
private int _BuyTypeID;
private int _PacingTypeID;
private System.DateTime _CreatedDateTime;
private string _AudienceProfileName;
private string _BrandProfilename;
private string _BrandName;
private int _BusinessCategoryID;
private string _BusinessCategoryName;
private string _CampaignStatusDescription;
private string _CampaignStatusName;
private string _SalesChannelName;
private System.Nullable<int> _GenderID;
[Column(Storage = "_CampaignID", DbType = "Int NOT NULL")]
public int CampaignID
{
get
{
return this._CampaignID;
}
set
{
if ((this._CampaignID != value))
{
this._CampaignID = value;
}
}
}
[Column(Storage = "_CampaignName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string CampaignName
{
get
{
return this._CampaignName;
}
set
{
if ((this._CampaignName != value))
{
this._CampaignName = value;
}
}
}
[Column(Storage = "_AdvertiserAccountID", DbType = "Int NOT NULL")]
public int AdvertiserAccountID
{
get
{
return this._AdvertiserAccountID;
}
set
{
if ((this._AdvertiserAccountID != value))
{
this._AdvertiserAccountID = value;
}
}
}
[Column(Storage = "_BrandProfileID", DbType = "Int")]
public System.Nullable<int> BrandProfileID
{
get
{
return this._BrandProfileID;
}
set
{
if ((this._BrandProfileID != value))
{
this._BrandProfileID = value;
}
}
}
[Column(Storage = "_AudienceProfileID", DbType = "Int NOT NULL")]
public int AudienceProfileID
{
get
{
return this._AudienceProfileID;
}
set
{
if ((this._AudienceProfileID != value))
{
this._AudienceProfileID = value;
}
}
}
[Column(Storage = "_BudgetAmount", DbType = "Money NOT NULL")]
public decimal BudgetAmount
{
get
{
return this._BudgetAmount;
}
set
{
if ((this._BudgetAmount != value))
{
this._BudgetAmount = value;
}
}
}
[Column(Storage = "_UtcStartDate", DbType = "DateTime NOT NULL")]
public System.DateTime UtcStartDate
{
get
{
return this._UtcStartDate;
}
set
{
if ((this._UtcStartDate != value))
{
this._UtcStartDate = value;
}
}
}
[Column(Storage = "_UtcEndDate", DbType = "DateTime NOT NULL")]
public System.DateTime UtcEndDate
{
get
{
return this._UtcEndDate;
}
set
{
if ((this._UtcEndDate != value))
{
this._UtcEndDate = value;
}
}
}
[Column(Storage = "_CampaignStatusID", DbType = "Int NOT NULL")]
public int CampaignStatusID
{
get
{
return this._CampaignStatusID;
}
set
{
if ((this._CampaignStatusID != value))
{
this._CampaignStatusID = value;
}
}
}
[Column(Storage = "_BuyTypeID", DbType = "Int NOT NULL")]
public int BuyTypeID
{
get
{
return this._BuyTypeID;
}
set
{
if ((this._BuyTypeID != value))
{
this._BuyTypeID = value;
}
}
}
[Column(Storage = "_PacingTypeID", DbType = "Int NOT NULL")]
public int PacingTypeID
{
get
{
return this._PacingTypeID;
}
set
{
if ((this._PacingTypeID != value))
{
this._PacingTypeID = value;
}
}
}
[Column(Storage = "_CreatedDateTime", DbType = "DateTime NOT NULL")]
public System.DateTime CreatedDateTime
{
get
{
return this._CreatedDateTime;
}
set
{
if ((this._CreatedDateTime != value))
{
this._CreatedDateTime = value;
}
}
}
[Column(Storage = "_AudienceProfileName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string AudienceProfileName
{
get
{
return this._AudienceProfileName;
}
set
{
if ((this._AudienceProfileName != value))
{
this._AudienceProfileName = value;
}
}
}
[Column(Storage = "_BrandProfilename", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string BrandProfilename
{
get
{
return this._BrandProfilename;
}
set
{
if ((this._BrandProfilename != value))
{
this._BrandProfilename = value;
}
}
}
[Column(Storage = "_BrandName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string BrandName
{
get
{
return this._BrandName;
}
set
{
if ((this._BrandName != value))
{
this._BrandName = value;
}
}
}
[Column(Storage = "_BusinessCategoryID", DbType = "Int NOT NULL")]
public int BusinessCategoryID
{
get
{
return this._BusinessCategoryID;
}
set
{
if ((this._BusinessCategoryID != value))
{
this._BusinessCategoryID = value;
}
}
}
[Column(Storage = "_BusinessCategoryName", DbType = "NVarChar(200)")]
public string BusinessCategoryName
{
get
{
return this._BusinessCategoryName;
}
set
{
if ((this._BusinessCategoryName != value))
{
this._BusinessCategoryName = value;
}
}
}
[Column(Storage = "_CampaignStatusDescription", DbType = "NVarChar(500)")]
public string CampaignStatusDescription
{
get
{
return this._CampaignStatusDescription;
}
set
{
if ((this._CampaignStatusDescription != value))
{
this._CampaignStatusDescription = value;
}
}
}
[Column(Storage = "_CampaignStatusName", DbType = "NVarChar(50) NOT NULL", CanBeNull = false)]
public string CampaignStatusName
{
get
{
return this._CampaignStatusName;
}
set
{
if ((this._CampaignStatusName != value))
{
this._CampaignStatusName = value;
}
}
}
[Column(Storage = "_SalesChannelName", DbType = "NVarChar(200) NOT NULL", CanBeNull = false)]
public string SalesChannelName
{
get
{
return this._SalesChannelName;
}
set
{
if ((this._SalesChannelName != value))
{
this._SalesChannelName = value;
}
}
}
[Column(Storage = "_GenderID", DbType = "Int")]
public System.Nullable<int> GenderID
{
get
{
return this._GenderID;
}
set
{
if ((this._GenderID != value))
{
this._GenderID = value;
}
}
}
}
Now the other object holding the list of CampaignDetails and total records is CampaignDetailsPaged
public class CampaignDetailsPaged
{
private List<CampaignDetails> campaignDetailsAdvertiser;
public int TotalRecords { get; set; }
public List<CampaignDetails> CampaignDetailsAdvertiser
{
get
{
if(campaignDetailsAdvertiser == null)
{
campaignDetailsAdvertiser = new List<CampaignDetails>();
}
return campaignDetailsAdvertiser;
}
}
}
5. Creating the DAO Layer function
This is fairly simple, if you are lazy just drag and drop your stored proc in your dbml file and see the designer.cs file for the code.Actually here i am having different data context and i m not using the Linq dbml file at all , i only mentioned it to just help in easing and creating the required code for the stored proc.
[Function(Name = "dbo.GetCampaignByAdvId")]
public ISingleResult<CampaignDetails> GetCampaignByAdvId([Parameter(DbType = "Int")] System.Nullable<int> pageNum, [Parameter(DbType = "Int")] System.Nullable<int> pageSize, [Parameter(DbType = "VarChar(200)")] string sortColumnName, [Parameter(DbType = "Int")] System.Nullable<int> sortDirection, [Parameter(DbType = "Int")] System.Nullable<int> filterStatusId, [Parameter(DbType = "Int")] System.Nullable<int> advertiserAccId, [Parameter(DbType = "Int")] ref System.Nullable<int> totalRecords)
{
IExecuteResult result = this.ExecuteMethodCall(this, ((MethodInfo)(MethodInfo.GetCurrentMethod())), pageNum, pageSize, sortColumnName, sortDirection, filterStatusId, advertiserAccId, totalRecords);
totalRecords = ((System.Nullable<int>)(result.GetParameterValue(6)));
return ((ISingleResult<CampaignDetails>)(result.ReturnValue));
}
6. Creating the Service Layer function
Actually speaking we already have completed all the difficult parts and now very simple things are left, now we are just connecting the dots and nothing else
public CampaignDetailsPaged GetCampaignsByAdvertiserId(int pageNum, int pageSize, int advertiserAccId, string sortColumnName,
int sortDirection, int filterStatusId)
{
AdBuyerDataContext adBuyerDataContext = new AdBuyerDataContext(dbConnString);
int? totalRecords = 0;
CampaignDetailsPaged campaignDetailsPaged = new CampaignDetailsPaged();
var ret = adBuyerDataContext.GetCampaignByAdvId(pageNum, pageSize, sortColumnName, sortDirection, filterStatusId,
advertiserAccId, ref totalRecords);
List<CampaignDetails> campaignDetails = ret.ToList<CampaignDetails>();
campaignDetailsPaged.TotalRecords = totalRecords.Value;
if (campaignDetails.Count > 0)
{
foreach (CampaignDetails campaigns in campaignDetails)
{
campaignDetailsPaged.CampaignDetailsAdvertiser.Add(campaigns);
}
}
return campaignDetailsPaged;
}
Here totalrecords returned from the stored proc out parameter are assigned to the TotalRecords property of CampaignDetailsPaged BO and List of campaignDetails is also generated and BO CampaignDetails is returned
7. Calling this Service Layer Function from our Page
Calling this service layer function from the page is also pretty straightforward you just have to include a reference in your code behind file to System.Web.Service and write your code as given below
[WebMethod]
public static CampaignDetailsPaged GetCampaignsForAdvertiser(string currPage, string pageSize, string advertiserAccId,
string sortColumnName, int sortDirection, int filterStatusId)
{
YourService yourService = new YourService();
int currentPage = Int32.Parse(currPage);
int pagesize = Int32.Parse(pageSize);
int advertiserid = Int32.Parse(advertiserAccId);
return yourService.GetCampaignsByAdvertiserId(currentPage, pagesize, advertiserid, sortColumnName, sortDirection,
filterStatusId);
}
Here we are passing all the required parameters from the UI.One disadvantage of using WebMethods is that the method needs to be static so you cannot access non-static members of the page in this static web method that means you cannot access any server side controls on the page inside this static method, but in our implementation we are not using any server side controls that's why we can use WebMethods
The better approach would have been to use WCF Restful services which can return result in both XML and JSON formats.
I am using WebMethods for particular reason that there are not so many clear examples available for the WebMethod to be used with jQuery,JSON
Another reason is in your specific implementation your client does not want to use the WebService way then these WebMethods can come handy.
8. Calling this WebMethod from built in jQuery ajax functions to get a JSON response from the server.
function ClientProxy(methodName, paramArray, successFunction, errorFunction) {
var pagePath = window.location.pathname;
var paramList = '';
if (paramArray.length > 0) {
for (var i = 0; i < paramArray.length; i += 2) {
if (paramList.length > 0) paramList += ',';
paramList += '"' + paramArray[i] + '"' + ':' + '"' + paramArray[i + 1] + '"';
}
}
paramList = '{' + paramList + '}';
$.ajax({
type: "POST",
url: pagePath + "/" + methodName,
contentType: "application/json; charset=utf-8",
data: paramList,
dataType: "json",
success: function(msg) {
successFunction(msg);
},
error: function() {
errorFunction();
}
});
return false;
}
I have wrapped the $.ajax() jQuery function for Generalizing it to be used with any method and you need not to duplicate it every time.
In this method i receive the
methodName i.e name of WebMethod to be called,
paramArray i.e an array having key value pairs in form of JSON string,
successFunction i.e the function to be called on successful completion of the ajax call
errorFunction i.e the function to be called when an error occurs while retrieving the results
9. Plugging in your jTemplate or any other templating engine
jTemplate is a really very cool and interesting templating engine available out there only problem with this is that its python style syntax may confuse you.But i found it really very powerful.
If you are not using jQuery and using MicorosoftAjax then you can also give try to inbuilt templating features in the new release of Microsoft Ajax Framework
Bertrand Le Roy's has a very good entry explaining Microsoft Ajax templating here :-
http://weblogs.asp.net/bleroy/archive/2009/02/05/how-to-choose-a-client-template-engine.aspx
I have personally chose jTemplates as i was using jQuery and i was not using Microsoft Ajax at all in my approach.But ups and downs are always there,anyways you can choose anything.But if you are following a approach in which you don't use Microsoft Ajax Framework then jTemplates is the best approach to go.
Also you can choose John Resig's micro template they are also a better alternative small and robust and can be found here
http://ejohn.org/blog/javascript-micro-templating/
Major Benefits of using templates is that you can have full control over your rendered HTML and you call only data on the page not the html from the server.
This actually is the main drawback of using the update panel as such in your applications update panel by default brings all your markup as well as data again from the server.So if someone out there is using Update Panels be careful while putting the controls and other content inside the update panel.
Coming to our case we will receive the pure JSON response as
There is a cool way of inserting templates inside your markup, you can achieve this by using
<script type="text/html">
Call the ClientProxy Function to call the webmethod as we have already discussed and pass the required parameters
function LoadCampaign() {
$("#divProcessing").insertAfter("#content").show();
ClientProxy("GetCampaignsForAdvertiser", ["currPage", currCampaignPage, "pageSize", numPerPage, "advertiserAccId", advertiserAccId, "sortColumnName", sortColumnName, "sortDirection", sortDirection, "filterStatusId", filterId],
function(msg) { ApplyTemplateCampaign(msg); }, function() { errorApplyTemplate(); });
}
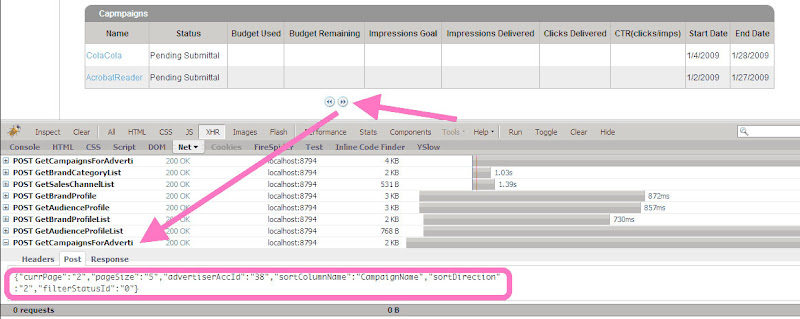
Now to implement paging you need a little code
LoadPaging actually initializes the the paging functionality and here we set the pageCount and call the setCampaignPaging() function which checks if the currentPage is the first page or the last page this is to disable and enable the previous and next buttons.
CampaignNextPage and CampaignPreviousPage are used to navigate to previous and next pages in the list.
function loadCampaignPaging(totalRecords) {
campaignPageCount = Math.ceil(totalRecords / numPerPage);
setCampaignPaging();
}
function setCampaignPaging() {
if (currCampaignPage === 1) {
$('#prevCampaign').attr('disabled', 'disabled');
} else {
$('#prevCampaign').attr('disabled', '');
$('#prevCampaign').click(CampaignPrevPage);
}
if (currCampaignPage === campaignPageCount) {
$('#nextCampaign').attr('disabled', 'disabled');
} else {
$('#nextCampaign').attr('disabled', '');
$('#nextCampaign').click(CampaignNextPage);
}
}
function CampaignNextPage() {
currCampaignPage = currCampaignPage + 1;
ClientProxyDateFormatted("GetCampaignsForAdvertiser", ["currPage", currCampaignPage, "pageSize", numPerPage, "advertiserAccId", advertiserAccId, "sortColumnName", sortColumnName, "sortDirection", sortDirection, "filterStatusId", filterId],
function(msg) { ApplyTemplateCampaign(msg); }, function() { errorApplyTemplate(); });
setCampaignPaging();
}
function CampaignPrevPage() {
currCampaignPage = currCampaignPage - 1;
ClientProxyDateFormatted("GetCampaignsForAdvertiser", ["currPage", currCampaignPage, "pageSize", numPerPage, "advertiserAccId", advertiserAccId, "sortColumnName", sortColumnName, "sortDirection", sortDirection, "filterStatusId", filterId],
function(msg) { ApplyTemplateCampaign(msg); }, function() { errorApplyTemplate(); });
setCampaignPaging();
}
ApplyTemplateCampaign(msg) by doing this we are calling a function ApplyTemplateCampaign(msg) and in this function we are passing the results received from the server.
Actually ApplyTemplateCampaign function calls the SetTemplate and processTemplate methods which actually fill and load data from the page to the actual UI
function ApplyTemplateCampaign(msg) {
var totalRecords = msg.d.TotalRecords;
loadCampaignPaging(totalRecords);
$("#campaignDetailsContent").setTemplate($("#CampaignDetailsAdvertiser").html(),
null, { filter_data: false });
$("#campaignDetailsContent").processTemplate(msg);
#campaignDetailsContent is the name of the actual empty div on which the template will be applied and #CampaignDetailsAdvertiser is the id of the template which will be applied
<script id="CampaignDetailsAdvertiser" type="text/html">
<table id="campaignDetailsTable">
<thead>
<tr>
<th>
Name
</th>
<th>
Status
</th>
<th>
Budget Used
</th>
<th>
Budget Remaining
</th>
<th>
Impressions Goal
</th>
<th>
Impressions Delivered
</th>
<th>
Clicks Delivered
</th>
<th>
CTR(clicks/imps)
</th>
<th>
Start Date
</th>
<th>
End Date
</th>
</tr>
</thead>
<tbody>
{#foreach $T.d.CampaignDetailsAdvertiser as campaign}
<tr>
<td class="id">
<a class="lnkCampaignName" href="CampaignDetails.aspx?campaignId={$T.campaign.CampaignID}">{$T.campaign.CampaignName}</a>
<div class="infoContainerCampaign">
<div class="shoutContainerCampaign">
</div>
<div class="infoContentCampaign">
<ul>
<li>
<h2>{$T.campaign.CampaignName}</h2>
<hr/>
</li>
<li><span class="rollOverHeading" >Budget :</span>{$T.campaign.BudgetAmount}</li>
<li><span class="rollOverHeading" >Duration :</span>{$T.campaign.UtcStartDate}-
{$T.campaign.UtcEndDate}</li>
<br/>
<li><span class="rollOverHeading" >Brand Profile :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Name :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Category :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Channel :</span>{$T.campaign.BrandProfilename}</li>
<br/>
<li><span class="rollOverHeading" >Audience Profile :</span>{$T.campaign.AudienceProfileName}</li>
<li><span class="rollOverHeading" >Gender :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Age Group :</span>{$T.campaign.BrandProfilename}</li>
<li><span class="rollOverHeading" >Location :</span>{$T.campaign.BrandProfilename}</li>
<br/>
<li><span class="rollOverHeading" >Status :</span>{$T.campaign.CampaignStatusName}</li>
</div>
</div>
</td>
<td>
{$T.campaign.CampaignStatusName}
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
{$T.campaign.UtcStartDate}
</td>
<td>
{$T.campaign.UtcEndDate}
</td>
</tr>
{#/for}
</tbody>
</table>
</script>
Given above is the actual implementation of the template which will be rendered inside the div.In above code i have shown how to read the complex object returned from JSON.
10. That's all what you need to do while implementing your own client side grid with paging,sorting and filtering functionality.
In Progress.........
- Live Demo Page for the implementations shown here - i am working on a live demo page for the implementations shown here.
- Source Code with whole solution and all the layers - i am working on making whole solution to be available as download
- More generic form of this control which i will make once i get time.
- Advanced filters and multi column sorting
- Making the NextPage and PrevPage Functions more generic to accept the function name to be called and then calling that function only(if any of you implement this plz share here), i will do all these but it may take some time for me as i m very busy with my schedule.
If any of you have time and implemented the functionalities do share here as it will help many more people.
Stay tuned for more Action..........
Happy Programming!!!!!!!!!!!!!!!!!!!!!!!!!
Update:-
You can have a look at the working demo at http://www.effectlabs.com/projects/jqnetgrid/
Visual Studio Team Foundation Server :- Tips & Tricks #1-Use of Annotate Feature in TFS
Annotate is a very important feature of Visual Studio Team Foundation Server which most of us ignore while developing our applications and working with the Team Foundation Server.Annotate Feature allows us to see changes which occurred in a particular file with respect to a particular change set.It will show you all the change sets and you can click on any change set to view what exactly it did.This is a very useful feature when you are working in a team and you are working on a particular file and unable to understand what changes your teammates have actually caused in that file.
Annotate feature was not available out of the box in VS2005.It came only when you install the Team Foundation Server Power Tools. After installing TFS Power Tools you have to type the following command to invoke the Annotate Viewer tfpt annotate <path_to_file> But in Visual Studio 2008 Team System with Team Explorer this functionality is built in,if you are working on any team project and want to use this functionality just right click any file and from the menu just choose "Annotate".
After clicking this option the file will be opened in the IDE with the change set numbers stated first followed by whom the change set was triggered and the date on which the change set was triggered.
If you click on any particular change set then this will open the full information about that change set in the above example i clicked on the change set 4424 so it opened the change set information window 4424 for me.
This approach can be very useful if you just want to look at the changes made to that file within the IDE, this comes very handy when you are working on that file and want to see who has modified it and for what reasons and what changes your team members have made.
Visual Studio Tips & Tricks #4:- Adding a new website mapped to IIS
How to create a new website which resides inside your solution folder as a web project but is automatically mapped to the IIS.Benefit of this approach is that we will be using IIS as the web server to run and debug this website not the Cassinni web server which is the default in Visual Studio.Another benefit is that we will escape the problems caused by the port no's which Cassinni bring by default.Some of us who prefer to use Cassinni can go on with it no probs!!!.But personally i like that each of my website in my project is mapped to a virtual directory in IIS.
Another benefit of creating IIS mapped website's is that when you share you code and other people open the solution then it automatically creates a website on the localhost no need to again map it to open with IIS.So given here is a step wise process along with pictures to illustrate how it is done.
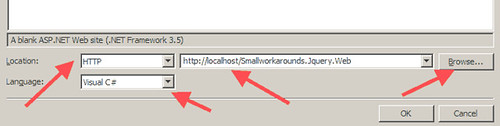
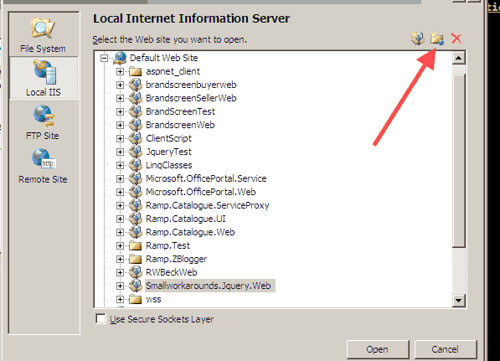
I personally prefer to add a blank solution and then add new website's and projects to it,you can go other way round by choosing to create a new website with the option in Project And Solution in the Options menu in VS2008 to always create a solution for a project or website.By default Visual Studio will not create a solution if you only add a website. More information on how to create empty solutions and solution for only one web project refer to my article https://www.smallworkarounds.com/index.php/2009/02/20/visual-studio-tips-tricks-3-how-to-open/ Now right click on your empty solution or solution to which you want to add the new mapped website.It will ask you few options and there will be a drop downlist also from where you can select where you want to create new website.  So here by default you will have filesystem, so go and change it to "http" from the dropdownlist and then click browse.This will take you to another selection box where in the top right you will see 3 buttons:- 1.Create New Web Application 2.Create New Virtual Directory 3.Delete So here from these 3 options just select the "Create New Virtual Directory" option
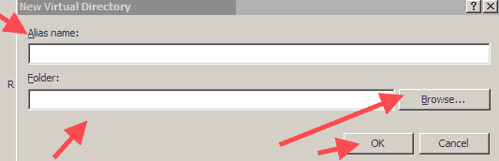
So here by default you will have filesystem, so go and change it to "http" from the dropdownlist and then click browse.This will take you to another selection box where in the top right you will see 3 buttons:- 1.Create New Web Application 2.Create New Virtual Directory 3.Delete So here from these 3 options just select the "Create New Virtual Directory" option  Now it will ask your for Alias Name and the Folder,just go and give any name what you want your virtual directory to be named as and the map it to the folder where you have initially kept your solution.
Now it will ask your for Alias Name and the Folder,just go and give any name what you want your virtual directory to be named as and the map it to the folder where you have initially kept your solution.  Press OK that's it now everytime when you click open your solution, it will check for the virtual directory if its there then well and good if its not there it will automatically create one for you. Happy Programming!!!!
Press OK that's it now everytime when you click open your solution, it will check for the virtual directory if its there then well and good if its not there it will automatically create one for you. Happy Programming!!!!
Visual Studio Tips & Tricks #3:- How to open an empty solution
Sometimes we need to create an empty solution and add new projects to that solution.This approach comes handy when you first just want your empty solution within a folder structure and then you later want to just add new projects to this solution.
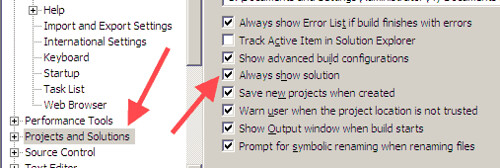
1.One possible solution is to Enable "Always Show Solution" in the Projects And Solution Tree inside the Options in Visual Studio.If you enable this then whenever you create a new project a solution will also be created for you with that project.This sometimes is a problem when we create only a single website and want a .sln or "solution file" to load that project.  2. Another approach is just navigate to Other Project Types and in that go the subtree "Visual Studio Solutions" and here you will find "Blank Solution" template, this will open for you a blank solution into which you can add projects.
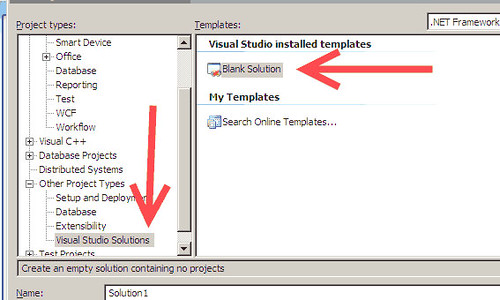
2. Another approach is just navigate to Other Project Types and in that go the subtree "Visual Studio Solutions" and here you will find "Blank Solution" template, this will open for you a blank solution into which you can add projects.  Initially there will be no projects loaded as we have not created any project.Just right click the solution and go to Add and then add new project,add new website, add existing project,add existing website what ever you feel like.
Initially there will be no projects loaded as we have not created any project.Just right click the solution and go to Add and then add new project,add new website, add existing project,add existing website what ever you feel like.  Happy Programming!!!!
Happy Programming!!!!
Master Pages in asp.net Content Page Title not Changing a beginners nightmare!!!
If you are trying to change the title of your content page and its not changing and always showing "Untitled Page" then you are probably committing a stupid mistake.
Here i will tell you what mistake are you doing and how to rectify it.
If you are working with old asp.net versions then it will not insert the content place holder in the head section of the master page.It will only insert the content place holder in the body section of the master page.
Also by default there will be a title entry in the master page <head> section, this is the entry which will always be shown no matter whatever title you give to your content page.
So the solution to this problem is follow the steps given below:-
- Make sure that there is a content place holder defined in the head section of the master page
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="CatalogueMain.master.cs" Inherits="CatalogueMain" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <script src="http://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("jquery", "1.3.1"); </script> <script type="text/javascript" src="Scripts/jquery.popupcustom.js"></script> <script type="text/javascript" src="Scripts/jquery-1.3.1.js"></script> <script type="text/javascript" src="Scripts/jquery-jtemplates.js"></script> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> -
Here we have a ContentPlaceHolder having an id of "head" defined
-
Next make sure that you delete the <title></title> from the head section of your masterpage.
-
Thirdly make sure that while creating a content page in the extreme right of the bottom of the selection wizard you select "Select a masterpage".
-
This will automatically create two content place holders for you if you already have put those two in your original master page.
-
So now in the content place holder on the content page which in our case will be having ContentPlaceHolderID as "head" is the place where we will put our <title></title>
-
<%@ Page Title="" Language="C#" MasterPageFile="~/CatalogueMain.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default2" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> <title>2Bok Home</title> </asp:Content>
-
-
So now go ahead and put the title as anything .......And that's it run your content page and you will see the title applied.
This was a very simple workaround and was meant only for beginners who sometimes get confused.
Update:- Second Method which is even Simpler
Thanks to Lee as i forgot to mention this method.
Just in the content page in the @ Page Directive in the Title Section provide a valid Title and this will become the title for your content page.
Script to delete all data from Sql Server database
Sometimes while developing we have situations when earlier fill some dummy data in our database in earlier stages of development using some data generation tools such as RedGate Sql Data Generator or EMS Data Generator.
This approach is good when we are in initial stages of kick off stages of a project, also after sometime we want to check some related and sensible data so we want to fill the data ourselves, thus now we want to delete all old data from the databas.
Another situation where this can be helpful is when our client wants to clear all his database for previous years and start a new or a fresh copy(This is a rare case but it's sometimes the demand of business)
Given below is the script which will let you delete all the records in the database and also preserve your referential integrity and also can reseed each table to their initial values.
EXEC sp_MSForEachTable 'ALTER TABLE ? NOCHECK CONSTRAINT ALL'
GO
EXEC sp_MSForEachTable '
IF OBJECTPROPERTY(object_id(''?''), ''TableHasForeignRef'') = 1
DELETE FROM ?
else
TRUNCATE TABLE ?
'
GO
This piece of script disables the referential integrity and deletes the data in all the tables.
EXEC sp_MSForEachTable 'ALTER TABLE ? CHECK CONSTRAINT ALL' GO
This script again enables the referential integrity on all the tables.
EXEC sp_MSForEachTable '
IF OBJECTPROPERTY(object_id(''?''), ''TableHasIdentity'') = 1
DBCC CHECKIDENT (''?'', RESEED, 0)
'
GO
This script reset all the seed to their initial values.If you don't want to reseed your tables to initial values just skip this script.
Given below is the code put together for your convenience to use.
EXEC sp_MSForEachTable 'ALTER TABLE ? NOCHECK CONSTRAINT ALL'
GO
EXEC sp_MSForEachTable '
IF OBJECTPROPERTY(object_id(''?''), ''TableHasForeignRef'') = 1
DELETE FROM ?
else
TRUNCATE TABLE ?
'
GO
EXEC sp_MSForEachTable 'ALTER TABLE ? CHECK CONSTRAINT ALL'
GO
EXEC sp_MSForEachTable '
IF OBJECTPROPERTY(object_id(''?''), ''TableHasIdentity'') = 1
DBCC CHECKIDENT (''?'', RESEED, 0)
'
GO
“If someone wants to purchase Sql Server 2008 at a discounted price, you can purchase at a low price from eCostSoftware.”